Bento design avec Figma : guide complet pour le webdesign moderne
Le Bento design avec Figma s’impose comme une tendance incontournable en webdesign. Inspiré des célèbres Bento Box japonaises 🍱, ce style consiste à organiser des blocs d’informations visuels de manière structurée et minimaliste. Dans ce guide, découvrez ce qu’est le Bento design, pourquoi il séduit les webdesigners, et comment le réaliser efficacement avec Figma grâce à nos astuces et démonstrations.
Qu’est-ce que le Bento design en webdesign ?
Le Bento webdesign est une approche de mise en page qui reprend le concept de la Bento Box : des éléments distincts, présentés dans des cases bien définies, mais harmonisés dans un tout cohérent.
👉 L’objectif : hiérarchiser l’information, simplifier la lecture et offrir une expérience utilisateur fluide.
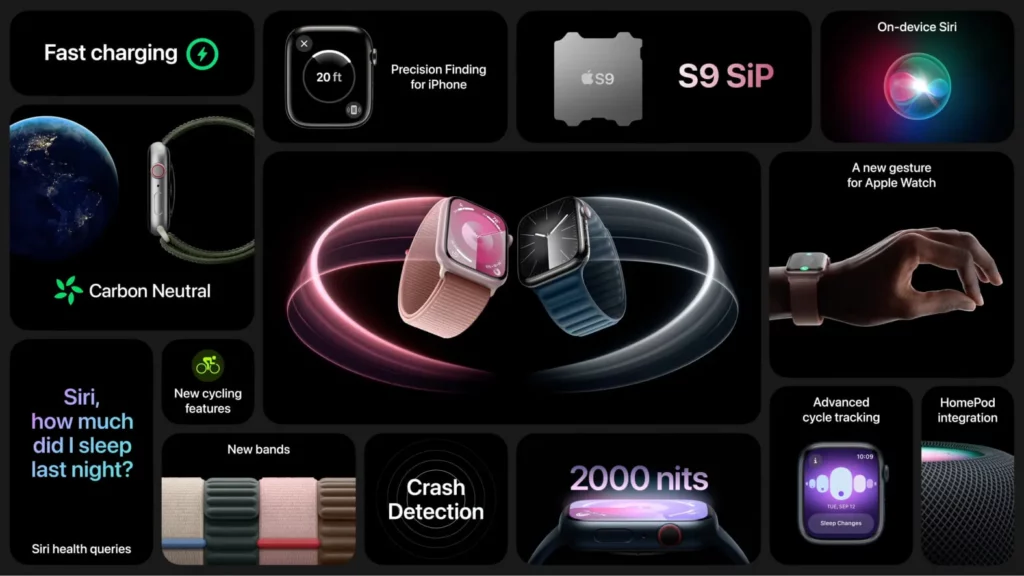
👉 Résultat : des interfaces modernes, esthétiques et engageantes. Ce style, popularisé notamment par Apple, est aujourd’hui largement adopté dans les landing pages et les interfaces UI.

En webdesign, le Bento Design vise à simplifier et à hiérarchiser l’information en regroupant les éléments de manière stratégique pour une meilleure expérience utilisateur. En combinant l’esthétique minimaliste avec une organisation intelligente du contenu, le Bento Design permet aux utilisateurs de naviguer facilement à travers les informations tout en offrant une expérience visuelle attrayante.
Si vous avez récemment visité des landing pages, vous l’avez probablement déjà vue. Popularisé par les slides d’Apple, le Bento Design est actuellement très présent en ligne.

L’intérêt du Bento Design réside dans sa capacité à optimiser l’efficacité de la conception en présentant de manière concise et ordonnée les éléments essentiels, ce qui favorise l’engagement et la compréhension de l’utilisateur.
On citera, ici, le remarquable travail de Mickadoule se prête à l’exercice de la création d’un Bento design avec Figma avec un sujet de taille, puisqu’il s’attaque à l’interface UI de YouTube.
Figma : rapide présentation
L’UX/UI, expérience utilisateur et interface, occupe une place centrale dans le webdesign, car elle façonne l’expérience utilisateur et définit la manière dont les visiteurs interagissent avec un site web. Les développeurs ont tout intérêt à s’y former et c’est pourquoi on observe une utilisation croissante d’outils comme Figma pour créer, planifier, conserver des conceptions de design web et applications.
Figma est une plateforme de conception collaborative basée sur le cloud qui permet à un webdesigner, un développeur ou des équipes de créer, partager et collaborer sur des projets de design. Avec ses fonctionnalités intuitives et son interface conviviale, Figma permet aux designers de créer des prototypes interactifs, des maquettes de haute qualité et des interfaces utilisateur, le tout en temps réel et avec la possibilité de travailler à plusieurs simultanément. Grâce à sa capacité à centraliser tous les aspects du processus de conception, depuis la conception initiale jusqu’à la livraison finale, Figma facilite la communication et la coordination au sein des équipes. Que ce soit pour concevoir des applications mobiles, des sites web ou des interfaces utilisateur complexes, Figma offre une solution complète et efficace pour transformer les idées en réalité.
Durant l’atelier, nous avons pu observer que Figma permet à l’équipe de collaborer en temps réel : chaque membre de l’équipe peut voir les modifications apportées par son coéquipier en direct à l’écran.
Pourquoi créer un Bento design avec Figma ?
Sur le marché actuel, Figma et Adobe XD sont les deux choix favoris des designers. Figma est, selon nous, l’outil idéal pour concevoir un Bento design. Entièrement basé sur le cloud, il permet aux designers et développeurs :
-
de collaborer en temps réel,
-
de créer des composants réutilisables,
-
de profiter de la mise en page automatique (auto-layout) pour un design responsive,
-
de prototyper rapidement des interfaces modernes.
Contrairement à Adobe XD ou d’autres outils similaires, Figma centralise tout le processus de design, du wireframe au prototype, ce qui en fait la solution parfaite pour travailler le Bento webdesign.
Démonstration : créer un Bento design avec Figma pas à pas
Lors d’un atelier O’clock, l’un de nos experts a montré comment réaliser un Bento design avec Figma. Voici une méthode simplifiée pour reproduire ce style dans vos projets :
Étape 1 – Préparer la grille Bento
Créez un canevas dans Figma et définissez une grille en colonnes ou en blocs. Cette structure sera la base de votre Bento design.
Étape 2 – Ajouter vos composants UI
Insérez vos éléments (texte, images, icônes). Utilisez l’auto-layout pour garder un design cohérent et responsive.
Étape 3 – Harmoniser couleurs et typographies
Optez pour une palette minimaliste et des contrastes clairs pour guider l’œil de l’utilisateur.
Étape 4 – Tester l’expérience utilisateur
Prévisualisez et partagez votre design via Figma pour recueillir des retours et ajuster rapidement.
Vous pouvez visionner notre atelier à tout moment sur notre chaîne YouTube.
Astuces pour réussir votre Bento design avec Figma
- Changer rapidement les couleurs : utilisez la palette ou l’outil Pipette.
- Aligner facilement vos blocs : maintenez SHIFT pour un alignement parfait.
- Gérer les espacements : servez-vous des options de distribution dans Figma.
- Ajouter du texte efficacement : raccourci Cmd/Ctrl + T.
Ces petites astuces accélèrent la création et améliorent la précision de vos maquettes.
Le Bento design, une tendance durable en webdesign ?
Le Bento design illustre parfaitement l’évolution du webdesign vers des interfaces plus épurées, lisibles et centrées sur l’utilisateur. En combinant minimalisme et efficacité visuelle, il séduit aussi bien les designers que les marques qui cherchent à offrir une expérience claire et impactante. Avec un outil collaboratif comme Figma, cette approche trouve tout son sens et s’impose comme une véritable référence en UX/UI moderne.
Comme Marème N’Dong, alumni O’clock aujourd’hui Designer UX UI, le soulignait dans son interview :
Notre métier nous oblige à être constamment à l’affût des dernières technologies et tendances du secteur. Ainsi, rester informé sur différentes plateformes, sujets et/ou secteurs d’activité représente un défi stimulant.
Cette réflexion illustre bien le contexte dans lequel s’inscrit le Bento webdesign : un secteur en constante mutation, où les professionnels doivent sans cesse s’adapter aux innovations. L’adoption massive d’outils comme Figma témoigne de cette transformation vers des méthodes de travail plus agiles, collaboratives et orientées cloud.
En définitive, le Bento design avec Figma ne se résume pas à une tendance esthétique : il reflète une évolution profonde des pratiques de conception, où l’expérience utilisateur et la flexibilité des outils occupent une place centrale !