🏆 Dans la catégorie techno frontend, nous avons…
Next.js

Sur le podium des composants les plus populaires de React, nous avons : Next.js !
Créée en 2016 sous le nom de “Now”, cette techno est en pleine croissance, et fait déjà partie des frameworks de développement JavaScript les plus célèbres.
Next.js est connu pour offrir la meilleure expérience de création d’applications prêtes pour la production, avec toutes les fonctionnalités dont un développeur web pourrait avoir besoin.
Sa dernière version “Next.js 13” rend cette techno incontournable en 2023, notamment grâce à son nouveau compilateur : “Turbopack”, qui fait énormément parler de lui, et s’avère être le digne successeur de Webpack. Basé sur Rust, selon les benchmarks Turbopack serait “700 fois plus rapide que son prédécesseur (Hot Module Reload) et 4 fois plus rapide que “Cold starts”.
Si vous voulez écrire facilement des applications universelles de façon transparente et efficace avec React, Next.js s’annonce être un très bon allié pour cette année.
Nuxt.js

Rapidité, performance et productivité font de Nuxt.js un framework qui a le vent en poupe cette année.
Oubliez votre serveur, grâce à la technologie Jamstack, Nuxt.js prend en charge la génération de pages web statiques basées sur votre application Vue.js. Vous pourrez aussi gagner en performance grâce aux bonnes pratiques de Vues.js, qui sont directement appliquées dans ce framework pour développer vos applications. De nombreuses fonctionnalités sont également présentes pour booster votre productivité et améliorer votre expérience utilisateur.
Si vous voulez créer de nombreux types d’applications différentes et performantes en 2023, vous pouvez vous tourner vers Nuxt.js
Svelte

Framework JavaScript dédié à la création d’applications web, Svelte est sur le marché depuis 6 ans maintenant, et il fait de plus en plus parler de lui.
Avec Svelte, plus besoin de manipuler le DOM directement, il gère les mises à jour via un mécanisme de réactivité. Du coup, si vous l’utilisez cette année, vous n’aurez plus besoin de vous occuper de la gestion de l’état de l’application, ce qui vous permettra de vous concentrer pleinement sur sa logique. Mais ce n’est pas tout…
En 2021, Svelte a lancé sa version 3.0, qui apporte de nombreuses améliorations et nouvelles fonctionnalités. La version 3.0 inclut une meilleure prise en charge des composants, une meilleure gestion des erreurs, une meilleure performance, et surtout une meilleure expérience de développement. On vous l’accorde, ça fait beaucoup de fois “meilleur”, mais c’est amplement mérité.
Souvent comparé à React, Svelte est considéré comme plus facile à prendre en main pour les débutants. Cela dit, React quant à lui peut offrir davantage de flexibilité sur les projets plus complexes. Mais la performance de Svelte peut être supérieure à celle de React, parce qu’il n’y a pas de surcharge de performance due à un runtime supplémentaire avec lui.
D’ailleurs, en parlant de performance, la taille du code généré par Svelte est généralement plus petite que celle générée par d’autres frameworks, ce qui peut entraîner des temps de chargement plus rapides pour les utilisateurs finaux. Svelte est compilé côté client, ce qui signifie que les applications sont plus rapides à charger et plus faciles à développer. Et niveau SEO, on se retrouve avec un meilleur score.
Svelte a aussi d’autres avantages, comme un design facile à comprendre, le script, l’HTML et le CSS sont tous regroupés dans un même fichier avec lui. Vous pourrez aussi facilement l’intégrer dans d’autres projets. Et sa communauté ne cesse de grandir. Lors d’une étude récente, Svelte s’est retrouvé au cœur des technologies que les développeurs souhaitent approfondir :

Comme ces 70% de développeurs interrogés, on pense que se pencher sur Svelt cette année est une très bonne idée.
🏆 Dans la catégorie techno backend, nous avons…
Nest.js

Un problème pour organiser ou structurer votre code ? On vous présente Nest.js, le framework que vous n’allez pas lâcher cette année.
Nest.js va profiter pleinement des capacités de TypeScript afin de simplifier la mise en place d’une architecture. Ce qui va vous filer un joli coup de main…
Oubliez le temps où vous mettiez vous-mêmes en place vos routes, l’interprétation du code Nest.js à travers TypeScript vous permettra de les implémenter au travers de décorateurs.
Exemple :
@Get('/route')
De façon générale, Nest.js vous aidera à développer une application de façon beaucoup plus rapide que si vous deviez vous charger de mettre en place l’architecture vous-mêmes.
Pour ce qui est de la solidité du framework : Nest.js embarque, par défaut Express.js (qui n’est plus à présenter). En disant cela, on n’a pas besoin d’en rajouter beaucoup plus…
Yann, formateur et développeur O’clock
Nest.js a aussi une gestion de dépendances assez poussée, qui facilite encore plus l’injection et la récupération de ses dépendances dans les différents modules de l’application. En gros, on pourrait le comparer à un framework de type React, Vue ou encore Angular, mais pour le backend.
Cette techno embarque également la possibilité de monter une API GraphQL, une app’ en WebSocket ou encore des microservices. En d’autres termes : peu importe votre problématique en 2023, Nest.js devrait y être adaptée.
Symfony

Vous vous demandez certainement ce qu’il fait là. Symfony n’est effectivement pas tout neuf, mais sa version 6 fait de lui une techno en vogue pour cette année, notamment grâce à la partie Typage !
Symfony a typé l’ensemble de son code dans cette sixième version, et ça s’annonce assez grandiose, sa robustesse s’est d’ailleurs nettement améliorée suite à cette belle avancée.
D’autres avancées sont aussi à suivre de près cette année sur le blog de Symfony.
🏆 Dans la catégorie techno dev mobile & multiplateforme, nous avons…
Flutter

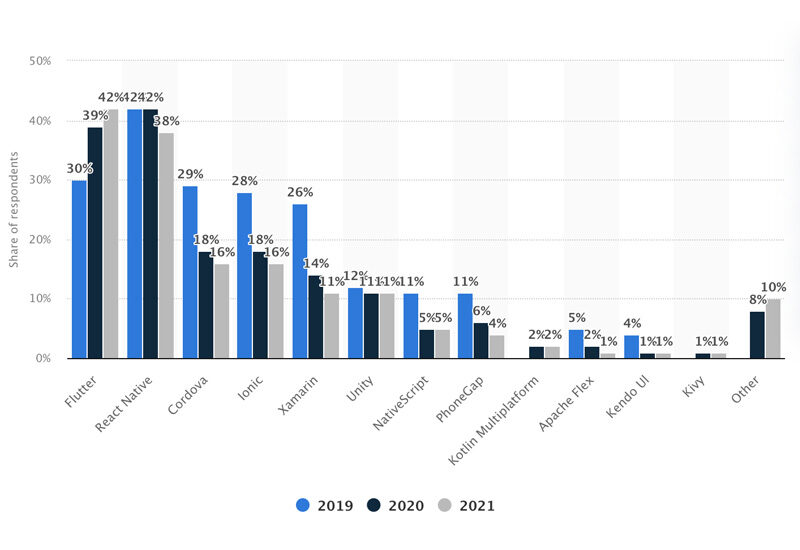
Vous connaissiez certainement React Native ou encore Ionic, qui vous permettaient de faire du développement mobile sans avoir à vous soucier de la question : “est-ce qu’on le fait pour Android ou pour iOS ?” Avec Flutter, c’est pareil, sauf que vous pouvez aussi builder votre application pour le web ou encore le desktop, que ça soit Windows ou mac. Par contre, pour Flutter, pas question d’utiliser html/css et js. Pour coder votre application, il faudra d’abord vous intéresser au langage Dart.
En gros, si vous voulez une application qui fonctionne partout en 2023, c’est vers Flutter qu’il faut se tourner. Mais ce n’est pas tout…

Flutter Forward 2023 Livestream nous a montré que Google s’oriente sur l’amélioration et le développement de nouvelles features du langage Dart !
On vous présente donc… 🥁
Dart 3
Dans sa RoadMap, Google annonce la sortie prochaine de Dart 3 (déjà testable en version alpha), une nouvelle version majeure du langage de programmation sur lequel se base le Framework Flutter.
La première évolution notable est la nouvelle approche des modificateurs de classes :
- interface class
- base class
- final class
- sealed class
- mixin class
Cette nouvelle version majeure voit également l’apparition des Records, qui permettront le renvoi de valeurs multiples dans une méthode :
dart (double x, double y) geoLocation(String name) {
if (name == 'Nairobi') {
return (-1.2921, 36.8219);
} else {
...
}
}
Par extension, les patterns font aussi leur grande entrée dans le langage. Ils permettront de distribuer les valeurs des records en sortie de méthode :
dart void main(List arguments) {
final (lat, long) = geoLocation('Nairobi');
print('Current location: $lat, $long');
}
On peut aussi noter l’arrivée du 100% “null safety”, qui va nous obliger à traiter les valeurs null de manière bien plus strict, ce qui nous permettra d’éviter les erreurs d’exécutions.
Il y a encore d’autres points très intéressants comme l’apparition de JNI, ou encore de Web Assembly pour le développement d’app Web
En résumé, cette nouvelle version est bien une amélioration majeure du langage Dart, qui va enrichir le développement avec Flutter.
Sébastien, formateur et développeur O’clock.
🏆 Dans la catégorie outils de développement, nous avons…
Vite

On vous présente l’outil qui va vous faire oublier Webpack en 2023 : Vite !
En février de l’année dernière, Evan You, fondateur de Vue Technology a publié Vite 2. Depuis, son adoption n’a cessé de croître, atteignant plus d’un million de téléchargements npm par semaine.
Si Vite est aussi populaire dans le milieu, c’est notamment grâce à sa capacité d’améliorer le temps de démarrage du serveur de développement, en divisant les modules d’une app’ en 2 catégories : les dépendances et les codes sources. Ce qui va vous faire gagner un temps précieux, on peut le dire : avec Vite… on va plus vite.*
*Désolé, on s’est emporté.
Et sa version 3 annonce une expérience de développement encore plus rapide et légère pour les projets web moderne. Une chose est sûre, on n’a pas fini d’en entendre parler cette année.
PNPM

Si vous voulez gagner du temps et de la place sur votre disque, PNPM sera votre meilleur allié cette année.
Son astuce pour vous faire gagner autant de place ? Ne vous faire installer qu’une seule fois chaque dépendance que vous utilisez sur votre disque. Pour y arriver, PNPM crée un dossier à lui sur votre disque, où seront stockées toutes vos dépendances via du content adressable storage (CAS). Et comme ça, dès que vous avez besoin d’installer une dépendance sur l’un de vos projets, PNPM l’installera dans son dossier puis créera un lien symbolique dans votre projet vers celui-ci.
Et si le paquet que vous voulez installer est déjà présent, PNPM n’aura même pas besoin de télécharger quoi que ce soit et créera simplement le lien. Ce qui revient à ne télécharger que ce qui est nécessaire. Le temps de téléchargement et de mise à jour est donc considérablement réduit. Ce qui est une assez bonne nouvelle de plus pour vous, on peut se le dire.






