Flash, la part belle aux animations
De notre temps, Flash était Le logiciel qu’on utilisait pour créer des applications riches en effets, en interactions… et surtout ; intégrables à des pages web consultables dans un navigateur, c’est peut-être un détail pour toi, mais pour nous, ça voulait dire beaucoup… Alala ! Comment l’oublier ? Quand Flash est arrivé, on a directement eu le champ libre niveau créativité. L’interface graphique et le logiciel étaient davantage orientés animation que web. Tu sais, on faisait réellement de l’art à cette époque. On était à des années lumières des interfaces très cadrées d’aujourd’hui. En plus, on ne devait même pas spécialement passer par du code, pour peu qu’on soit un minimum créatif.

Mais pourquoi ça a disparu alors ?
Bon, on ne va pas se mentir, si Flash n’est plus des nôtres aujourd’hui, ce n’est pas pour rien. L’arrivée du web sur mobile, et le fait que les premiers iPhone ne supportaient pas Flash, par souci de performance ; c’était quelque peu problématique tout de même. Il fallait bien se tourner vers d’autres technos pour évoluer ; c’était inévitable. Alors, des solutions natives aux navigateurs ont commencé à être disponibles grâce à HTML5, et on a dit bye bye à Flash. Il a vite été remplacé par des technos comme : CSS, JavaScript, HTML, WebGL… que ce soit pour l’animation ou la description d’interface utilisateurs accessibles. Et on ne va pas s’en plaindre. Grâce à toutes ces avancées ; aujourd’hui, l’utilisateur n’a plus besoin d’installer un plugin tiers, les interfaces web sont facilement compréhensibles par des robots ; que ce soit des moteurs de recherches ou des lecteurs d’écrans. Bref, Flash ; c’était sympa tout un temps, mais il fallait bien évoluer à un moment.
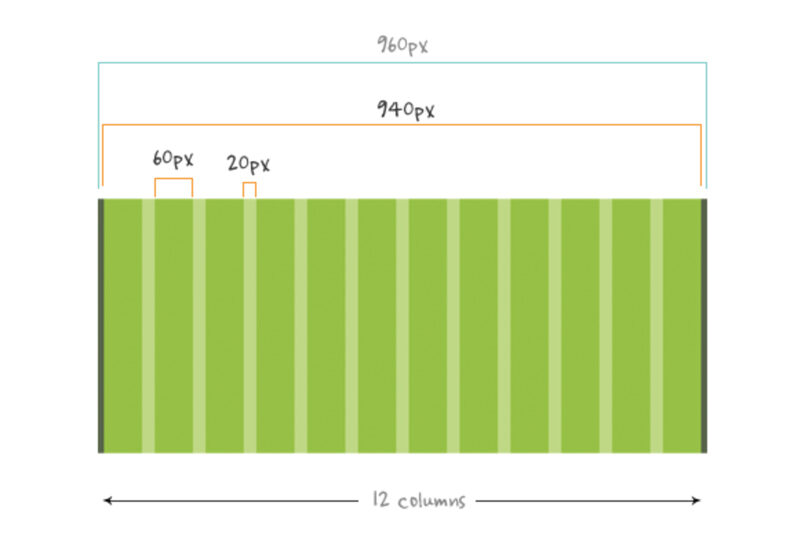
960gs, une simplicité révolue
Ah, 960gs, que de souvenirs… Si tu ne l’as pas connu ; c’était un petit générateur souvent utilisé pour démarrer la mise en page d’un projet web. Le but était d’avoir un système de grille correspondant à une taille d’écran standard dans lequel placer les éléments de nos pages. Parce que oui, à l’époque, on ne gérait notre mise en page que pour une seule taille de type d’écran, à savoir : 1024 x 768px, et on comptait 960 px pour laisser un peu de place autour. On dimensionnait nos conteneurs en pixels, et on utilisait beaucoup de float pour le layout. Autant te dire que faire du pixel perfect quand on n’a qu’un scénario possible, c’était un véritable jeu d’enfant.

Une seule taille d’écran ? Un temps que les moins de 2O ans ne peuvent pas connaître…
Plus on avançait dans le temps, plus les supports commençaient à se diversifier, avec plein de tailles d’écran différentes ; que ce soit sur ordinateur, tablette, ou encore téléphone. Or 960gs ne proposait qu’une seule taille de mise en page. Alors, tu te doutes bien qu’on n’aurait pas pu continuer à ignorer les nouveaux supports encore longtemps. Et puis, il y avait l’accessibilité qu’on ne prenait pas suffisamment en compte à l’époque, il faut bien l’avouer… Il était vraiment temps qu’on s’adapte à tout ça.
Bien que ce fut assez rigolo de détourner les propriétés de l’époque pour faire du layout, ça rendait difficile l’intégration propre à la chaîne quand même. Que ce soit via float, table ou encore l’imbrication de cadre ; les techniques n’ont pas manqué pour arriver à nos fins. Heureusement, le CSS a évolué avec flexbox et grid ; parfaits pour la mise en page, il faut se le dire. Ces avancées nous ont donné des propriétés à attribuer aux éléments constituant nos pages web pour les disposer les uns par rapport aux autres, avec beaucoup d’options possibles. Et c’est quand même plus pratique pour les intégrateurs de décrire le résultat voulu avec des propriétés prévues pour, qu’on se le dise. Un bon projet web est aussi un projet évolutif, on se souvient de la galère que c’était de devoir compter les cellules des lignes d’un tableau à chaque ajout de contenu pour apprécier nos solutions actuelles.
Et puis, grâce aux media queries, on peut maintenant adapter notre mise en page aux caractéristiques de l’écran. Pas mal hein ! Le fait que les supports évoluent permet de voir le travail de mise en page comme quelque chose de très différent du domaine de l’impression avec une feuille aux contours bien délimités, comme ça a pu l’être à une époque. Aujourd’hui, on doit penser à développer des interfaces utilisables dans tout un tas de contextes différents, ce qui ouvre un large spectre de créativité.
De nos jours, on est beaucoup plus sensible aux unités relatives telles que rem, em ou %. Là où on proposait auparavant une taille de texte fixe, on a désormais pris conscience de l’importance de penser davantage en proportion. Comme ça, si l’utilisateur spécifie qu’il a besoin de texte écrit en grand, pour son confort de lecture, nos textes vont pouvoir s’adapter à ses préférences, tout en gardant leurs proportions respectives. C’est une belle avancée quand même ; ça permet de répondre aux besoins d’accessibilité, qui prennent une place cruciale à l’heure actuelle.
jQuery, le précurseur de la manipulation du DOM
De mon temps, faire du JavaScript sans utiliser la bibliothèque jQuery, c’était impensable ! On peut même dire qu’elle était La référence pour triturer le DOM (manipulation d’éléments constituant une page web).
Quand jQuery a vu le jour, c’est pratiquement devenu enfantin de jouer avec le DOM, alors que JavaScript vanilla et les navigateurs de l’époque étaient une galère non uniformisée. On se disait :
Enfin un remède pour décrire des interactions sur nos pages web, sans avoir à écrire un code spécifique à chaque navigateur.
Enfin plus d’uniformité dans les navigateurs
Aujourd’hui, on n’a plus besoin d’alourdir nos projets avec la bibliothèque jQuery (on les alourdit déjà assez avec beaucoup d’autres comme React ou encore VueJS), puisque nativement, on trouvera des équivalents. En effet, jQuery était très pratique pour cibler facilement des éléments dans nos pages web, ce qui est maintenant tout aussi facile sans lui, étant donné les évolutions des navigateurs. C’était tout de même un outil formidable qui a montré la voie. Peut-être que javascript vanilla d’aujourd’hui n’aurait pas cette tête sans que ce genre d’outil ait été plébiscité par les développeurs.
Il reste utilisé de nos jours sur des projets en place, mais on peut remettre en question son intérêt sur de nouveaux projets.
3DML, une époque qu’il vaut mieux oublier
Il y a maintenant 25 ans, l’entreprise Flatland s’était donné le pari fou d’amener la 3D dans nos navigateurs. Ils avaient créé un langage proche du HTML, mais ils appelaient ça “3DML”. On pouvait définir de quoi était fait l’univers 3D avec des blocs, et chacun de ces blocs était un caractère placé entre des balises. Vue comme ça, l’idée semble révolutionnaire ; se dire que n’importe qui peut créer un environnement 3D, pour l’époque, c’était vraiment ambitieux.
Dans les faits, ça n’a pas vraiment fonctionné…
Personne ne voulait d’un environnement virtuel hyper carré. Le navigateur restait bloqué avec une 3D qui laissait à désirer face aux consoles qui devenaient de plus en plus puissantes.
Aujourd’hui, on utilise WebGL pour faire des animations et des graphiques bien meilleurs, et bien plus réalistes. Le seul bémol, c’est que développer avec WebGL, ce n’est pas aussi simple que ça ne l’était avec 3DML.
Mais, à quoi bon se former, si on est aussi vite dépassé ?

Le monde du développement web évolue très rapidement, on ne peut pas le nier. Des exemples comme on vous a donnés ici, il y en a à la pelle ; on aurait pu y passer toute la journée si on le voulait.
Votre techno favorite n’est pas à l’abri de devenir obsolète demain, remplacée par une plus performante. Il y a plein de nouvelles bibliothèques à la mode qui apparaissent actuellement, mais les concepts fondamentaux sur lesquels elles reposent, eux, ne se révolutionnent pas sans arrêt. Les paradigmes de programmation, les bonnes pratiques ou encore les concepts de bases qu’on apprend en formation, ça n’évolue pas tant que ça. Au final, peu importe la techno qu’on utilise, c’est ce que le développeur fait qui compte.
Le métier de développeur web ne demande pas simplement de savoir utiliser une techno, mais bien de pouvoir répondre à un besoin concret. Et ça, ce n’est pas près de bouger.
Toutes ces avancées sont très positives ; on s’améliore en accessibilité, on gagne du temps… Et puis, savoir s’adapter rapidement aux nouvelles avancées, ça fait partie intégrante du métier de dev, il faut se le dire.






