Coucou Julie, tu peux te présenter !
Coucou ! Je m’appelle Julie Leroy, je suis développeuse accessibilité. Enfin, j’ai beaucoup de noms différents pour exercer mon métier : intégratrice web spécialisée en accessibilité, auditrice certifiée, ou encore développeuse front. En gros, j’interviens dans les projets web avec une orientation et une spécialité en accessibilité numérique !
Je réalise des audits pour dire si le site est bien conforme au référentiel d’accessibilité, j’interviens en tant que consultante, pour donner des indications aux développeurs sur comment arriver à faire en sorte que leur code permette une bonne accessibilité des sites web. Il m’arrive aussi d’intervenir auprès des graphistes et des équipes projets pour prendre en compte l’accessibilité dès le départ.
Je travaille dans l’univers du web depuis vingt ans maintenant. Au tout départ, j’étais intégratrice HTML, j’ai travaillé pour des grosses sociétés, sur pleins de projets très différents. Des sites web de grandes envergures, mais également sur des intranets, avec des toutes petites équipes, de la communication à distance, chez le client… C’est une expérience très riche, très variée et très enthousiasmante qui fait que j’ai toujours envie de continuer, de découvrir de nouvelles choses, parce qu’il n’y a pas un seul projet qui ressemble à l’autre !
Comment en es-tu arrivée à vouloir développer l’accessibilité web ?
Avant de faire de l’intégration web, au tout début, à la sortie du lycée, je me suis dirigée vers le paramédical. J’avais déjà une volonté quelque part d’aider les gens à se sentir bien dans leur vie. Mais finalement, j’ai choisi de le faire par le biais d’une autre voie ; celle du numérique.
Quand j’ai commencé à travailler en tant qu’intégratrice web, je m’occupais des interfaces et je me sentais concernée par le fait que mon travail soit perçu correctement, qu’il soit utilisable. Et le fait qu’il soit justement perçu de la même manière et utilisable par absolument tout le monde, c’est quelque part une logique à laquelle on aboutit rapidement.
Dès que j’ai eu connaissance du fait qu’on pouvait avoir une spécialisation pour rendre les sites web accessibles, je savais que c’était ça que je voulais faire ! Alors, je me suis formée, et au fur et à mesure des projets, sans être forcément certifiée, je me positionnais sur des sites web ou c’était demandé.
En 2017, j’ai réussi à avoir ma certification d’auditrice, ce qui m’a permis d’avoir une réelle force pour me positionner en tant qu’experte en accessibilité et porter ces sujets qui me tiennent tant à cœur au sein des projets !
Au fur et à mesure, en travaillant sur des projets web où l’accessibilité était priorisée, j’ai pu rencontrer des personnes motivées pour mettre en place et valoriser celle-ci, et c’est loin d’être fini !

Et comment as-tu rejoint Intégra11y (notre solution d’inclusion au numérique, par le numérique) ?
L’École O’clock m’a contactée en me disant qu’ils créaient une formation au métier d’intégrateur web, avec une spécialisation en accessibilité. Et que cette formation serait à destination de personnes en situation de handicap visuel. Pour moi, donner des formations sur l’accessibilité web, c’était déjà ultra motivant. Mais là, le fait de prendre ce sujet pour des personnes concernées en premier lieu, et leur donner les compétences pour qu’ils puissent le porter et réaliser des sites web accessibles, je voulais en être !
Nous sommes tous concernés par l’accessibilité, mais pour certains, elle est essentielle à l’exercice de leurs droits fondamentaux !
En tant qu’experte en la matière, si tu devais donner ta définition de l’accessibilité web à quelqu’un qui n’en a jamais entendu parler, tu lui dirais quoi ?
L’accessibilité web ; c’est faire en sorte que toutes personnes puissent percevoir l’entièreté des informations présentes sur un site web et les utiliser de façon concrète. Le but de l’accessibilité est de lever les blocages qu’on pourrait rencontrer en cherchant une information ou en voulant réaliser une action sur un site.
Prenons l’exemple d’un formulaire ; on a tous déjà eu du mal à trouver la bonne info, à savoir ce qu’il fallait mettre dedans ou encore comment envoyer ces informations. Eh bien, ça aussi, c’est de l’accessibilité et c’est fondamental pour finaliser une commande en ligne, tout comme effectuer une démarche administrative. Nous sommes tous concernés par l’accessibilité, mais pour certains, elle est essentielle à l’exercice de leurs droits fondamentaux !
Faisons-le sur l’ensemble des sites web, c’est absolument essentiel !
En 2022, il y a encore beaucoup d’applications et de sites web qui ne sont toujours pas accessibles ?
Malheureusement, oui, beaucoup. La grande problématique de l’accessibilité numérique est que lorsqu’on la pense à la fin, c’est déjà trop tard. Beaucoup de sites essayent de poser des rustines, en utilisant des outils de surcouche d’accessibilité, par exemple, mais ça ne permet pas de rendre un site réellement accessible.
En début d’année 2022, seulement 40% des démarches administratives seraient accessibles sur le web. Certains experts en accessibilité numérique contestent ces chiffres et font le calcul de 2% de ces démarches comme étant conformes au référentiel d’accessibilité. D’autres encore ont pu observer que sur les 250 démarches administratives les plus utilisées par les Français, seuls 15% respectent les normes d’accessibilité. Ce serait un euphémisme de dire que c’est très peu, surtout quand on se dit qu’on va vers une numérisation grandissante des démarches administratives, par exemple. Les alertes sont nombreuses, des associations comme L’Abbé Pierre en lancent régulièrement, parce que ça met en difficulté énormément de personnes.
La prise en compte de l’accessibilité dès le départ sur les sites web permettrait de lever plein de freins à cette situation. Malheureusement, ce n’est pas le cas sur l’ensemble des sites web qui sont construits à l’heure actuelle.
Depuis 18 mois, j’interviens sur l’un des projets web de l’administration, qui a été établi 100% conforme au référentiel d’accessibilité. Comment c’est possible ? Parce qu’on a pris en compte l’accessibilité dès le début et tout au long de la construction du site. Et je n’aurais qu’une envie, c’est de dire : Faisons-le sur l’ensemble des sites web, c’est absolument essentiel !
Sortons de notre zone de confort ! Et essayons de voir si dans un autre contexte ce que l’on fait va être utilisable !
Et comment c’est possible qu’en 2022 autant de sites et applications ne soient toujours pas accessibles ?
L’une des réponses que l’on peut avoir à cette question-là est que lorsqu’on construit un site web, on a tendance à le faire selon nos propres critères d’utilisation, or il y a une chose qu’il faut absolument prendre en compte ; c’est que nous ne sommes pas nos utilisateurs ! C’est-à-dire que quand on construit un site web, il ne faut pas s’attendre à ce que tous les utilisateurs aient la même connaissance des informations ou de l’utilisation qu’on peut faire d’un site web. Il faut se poser la question en permanence de : “Si on n’a pas le son, si on n’a pas l’image… Comment est-ce que je vais pouvoir utiliser ce site web ?” C’est un questionnement permanent qui doit se faire. Et ce n’est pas forcément évident de se remettre en question en permanence, c’est forcément compliqué pour une équipe web de se dire : sortons de notre zone de confort ! Et essayons de voir si dans un autre contexte ce que l’on fait va être utilisable !
Et est-ce que c’est dans l’intérêt d’un site web de perdre ses utilisateurs ? Je ne pense pas !
C’est quoi les enjeux de l’accessibilité pour ceux qui veulent développer une application ou un site web ?
Déjà, le fait d’élargir le public de son site, ce n’est pas négligeable. Même si certains se disent : “Oui, mais moi je ne suis pas concerné par les personnes en situation de handicap, elles ne viennent pas sur mon site web !”. En même temps, si l’on a pas anticipé les problématiques d’accès qu’elles pourraient avoir, ce n’est pas étonnant. Donc, uniquement en n’y pensant pas, on perd déjà un grand public : les personnes en situation de handicap. Et attention, une personne en situation de handicap, ce n’est pas forcément celles et ceux qui sont définitivement en situation de handicap. On peut être ponctuellement en situation de handicap.
Imaginez ; vous êtes sur un site pour lequel vous avez un abonnement. Et là, vous cassez vos lunettes, vous voyez flou, vous voulez donc utiliser le zoom pour avoir accès au contenu que vous payez. Mais là, vous remarquez que le site en question a bloqué cette option. (oui, c’est possible). Vous ne pouvez donc pas avoir accès à votre contenu. Quand on met un utilisateur en difficulté, on le perd. Et est-ce que c’est dans l’intérêt d’un site web de perdre ses utilisateurs ? Je ne pense pas !
Quels genres de difficultés peuvent rencontrer les personnes en situation de handicap face à une application, ou un site web non accessible ? Tu aurais un exemple concret ?
Restons sur l’exemple du zoom ; s’il est bloqué, comme expliqué précédemment, vous n’y aurez pas accès. Et si l’on peut zoomer, mais que ça n’a pas été prévu lors du développement, vous vous retrouverez avec tous les éléments qui se chevauchent les uns sur les autres, donc, vous serez aussi bloqué.
Il y a un autre exemple qui est malheureusement très courant ; le “bouton radio”. Dans bon nombre de formulaires, vous devez cocher un tout petit bouton appelé “bouton radio”. Quand tout a été bien pensé, déjà, le bouton n’est pas minuscule, mais surtout, si l’on clique à côté, voire même sur le texte, ça coche tout de même le bouton. Mais quand l’on n’a pas pensé l’accessibilité en donnant bien la liaison entre les deux éléments dans le code, vous devrez viser ce minuscule bouton pour pouvoir le cocher. Cet exemple, je l’ai rencontré sur le site des impôts, mais il est présent sur bon nombre de sites très fréquentés.
Il y a aussi l’exemple du mot de passe ; quand on vous prévient tardivement qu’il devait contenir 15 caractères, 2 majuscule et 1 carcatère spécial… Dès que l’utilisateur peut se sentir gêné, voire bloqué, ça fait partie de l’accessibilité web !
Les problèmes d’accessibilités sont vastes, il peut aussi y avoir des soucis en lien avec le matériel de l’utilisateur. Par exemple ; si vous tremblez et que vous ne pouvez pas utiliser la souris et que la navigation au clavier n’a pas été pensée, vous vous retrouverez bloqué.
Qu’est-ce qu’on peut mettre en place concrètement pour rendre le web plus accessible ?
En un premier temps, il faut prendre en compte l’accessibilité dès le départ ! On doit la prévoir dès la construction du parcours utilisateur et au niveau du graphisme, penser à bien utiliser des couleurs suffisamment contrastées pour que les textes soient bien lisibles, avoir des systèmes de navigation bien identifiés, faire en sorte que l’utilisateur sache toujours où il se trouve sur la page… Ça commence vraiment dès le départ du projet. Ensuite, il faut bien surveiller et tester si tout ça a bien été pris en compte à travers l’entièreté des étapes du projet.
On doit toujours continuer à se poser des questions ; se demander si l’on a bien prévu le parcours de l’utilisateur quels que soient ses moyens d’accès au site web. Si l’accès au zoom est bien fonctionnel, ou encore si un lecteur d’écran (utilisé par les personnes aveugles pour naviguer sur un site web) va être utilisable et renvoyer les bonnes informations.
Dès qu’on change le parcours, dès qu’on modifie un élément graphique. Mais surtout et essentiellement au niveau du développement, on fait bien attention à vérifier si chaque zone modifiée est bien codée et si elle est toujours en cohérence avec l’ensemble de la page.
En prenant bien tout ça en compte à travers chacune des étapes de construction et de développement, on peut arriver à avoir un site web de qualité, qui soit réellement utilisable par tous !
Et qu’est-ce qu’on met en place, nous, pour rendre nos formations accessibles ?
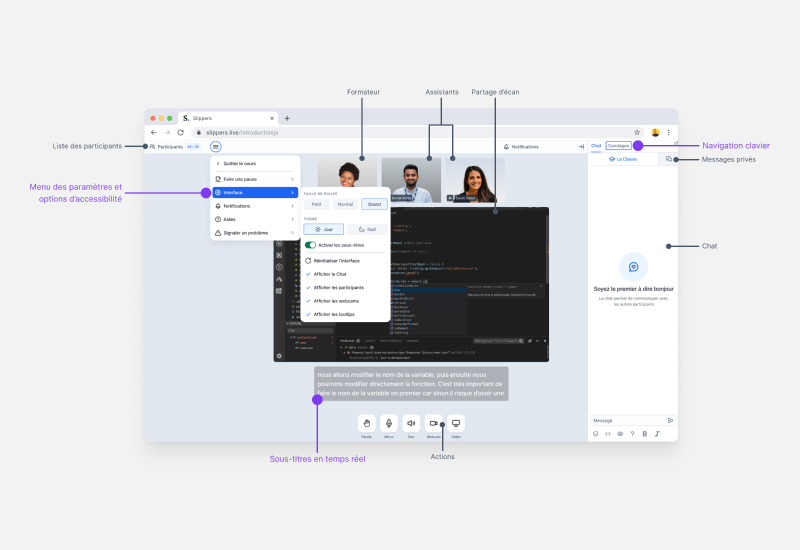
Pour Intégra11y, des fonctionnalités ont été développées dans la salle de classe virtuelle, pour que la formation soit réellement accessible aux personnes en situation de handicap et compatible avec leurs outils, comme le lecteur d’écran par exempel. On a aussi fait en sorte que tout ce que l’on communique soit cohérent et utilisable, avec des supports de cours eux aussi accessibles.

Qu’est-ce qu’on apprend concrètement dans nos formations ?
On apprend les critères de l’accessibilité et comment construire un site web qui soit vraiment conforme à ces critères, mais aussi à penser au-delà ; c’est-à-dire, réellement réfléchir à notre utilisateur, pour que tout soit bien cohérent et mis en place pour lui.
Si on te demandait pourquoi on devrait se former à l’accessibilité web, tu répondrais quoi ?
Ce que j’ai dit plus haut, mais je trouve ça essentiel de le redire une fois de plus : Parce que nous sommes tous concernés par l’accessibilité, et que pour certains, elle est essentielle à l’exercice de leurs droits fondamentaux !
Tu penses que le fait d’être spécialisé en accessibilité web peut réellement faire la différence lors d’un recrutement ?
Oui, c’est un très bon critère pour les recruteurs, parce qu’on a déjà une spécialisation en plus, mais au-delà de ça, le fait de développer l’accessibilité apprend à se poser des questions en permanence sur ce que l’on fait, on prend des angles d’approches beaucoup plus nombreux encore et ça apporte de la richesse à n’importe que projet web !
Le mot de la fin ?
Utilisateurs.
Pensez à vos utilisateurs !
Un grand pouvoir implique de grandes responsabilités.
Ben Parker.






