C’EST QUOI UNE DÉMO DES PROJETS ?
Avant de rentrer dans le vif du sujet, on va mettre de côté le vif et on va s’attarder sur le sujet : les démos de projets. Chaque promotion termine sa formation par ce que l’on appelle « l’apothéose », à savoir un mois entièrement consacré à la réalisation d’un projet mobilisant toutes les compétences des étudiants, acquises à la sueur de leur front (et du back aussi krkrkr). Pour ce faire, vont se former des petits groupes de 4 ou 5 étudiants qui auront chacun un rôle attitré. Les membres du groupe vont bosser conjointement sur un projet de leur choix. L’intérêt étant de constituer des groupes hétéroclites pour couvrir toutes les parties du projet (back, front, gestion etc.). Cette période de la formation est avant tout une aubaine pour que les étudiants puissent exprimer pleinement leur potentiel, leurs aptitudes et leur créativité dans une totale autonomie. En effet, les profs interviennent uniquement pour suivre l’avancement des projets et prodiguer quelques conseils. Mais sinon, nada : les étudiants doivent se dépatouiller tout seuls. Une fois ce mois achevé, chaque groupe doit présenter son projet pendant les fameuses démos de projets, retransmises en direct sur nos réseaux sociaux. L’occasion pour tous les curieux, recruteurs et futurs étudiants de l’école O’clock de constater le niveau des étudiants de l’école à travers leurs projets. Aujourd’hui, on va faire le récap’ des projets de la promotion Quantum, en commençant par le premier groupe : Quantum Red.LES PROJETS QUANTUM RED
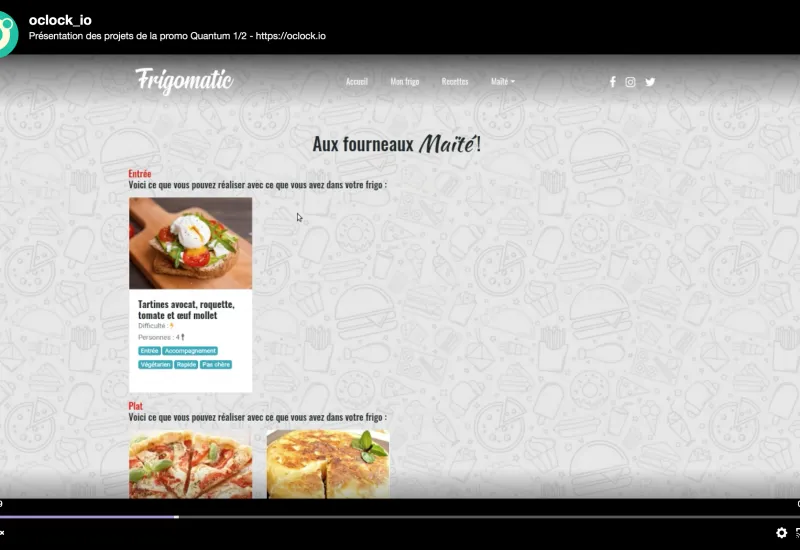
Frigomatic
Pour commencer, direction la cuisine (on sait que vous aimez manger, nous aussi). C’est Mohamed, Rodolphe le Product owner et Younes qui présentent le fruit de leur travail.

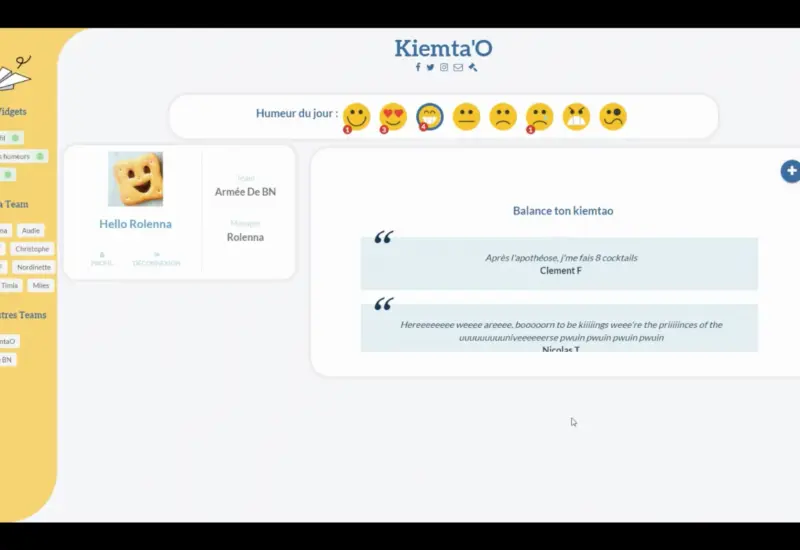
Kiemta’O
On poursuit avec un projet 100% WordPress, 100% filles et 100% bonne ambiance. Kiemta’O, c’est le bébé d’Anne-Laure – Product owner, Timia – Lead dev back, Marianne – Git master et Aude-Marine – Lead dev front.
C’est du 100% WordPress pour la communication facile avec la base de données mais sans aucun plugin WP. Elles ont créé une sidebar en toggle pour la version responsive, car oui, c’est responsive. Le graphisme est fait aux petits oignons. Pour une prochaine version, elles ont des widgets dans les poches : calendrier d’anniversaire, forum d’entraide, … Encore un groupe qui ne manque pas de ressources.

? Technos utilisées : Wordpress (et c’est même pas un blog)
? Présentation de Kiemta’O : https://youtu.be/Q4waFUpPzjA?t=2540Gamehub
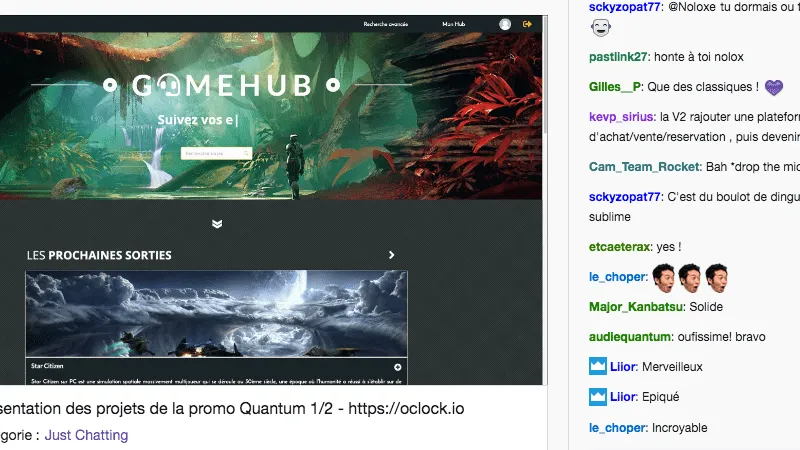
C’est le premier groupe aux technos mixtes qui prend la suite avec leur projet Gamehub. Et comme le dit si bien H_D_G : La grande équipe à l’origine de ce projet est composée de Frédéric – Dev front et Product owner, Maximilien – Dev front, Benjamin – Lead dev back, Ahmed – Dev back et Git master et Thomas – Product manager.
La grande équipe à l’origine de ce projet est composée de Frédéric – Dev front et Product owner, Maximilien – Dev front, Benjamin – Lead dev back, Ahmed – Dev back et Git master et Thomas – Product manager.


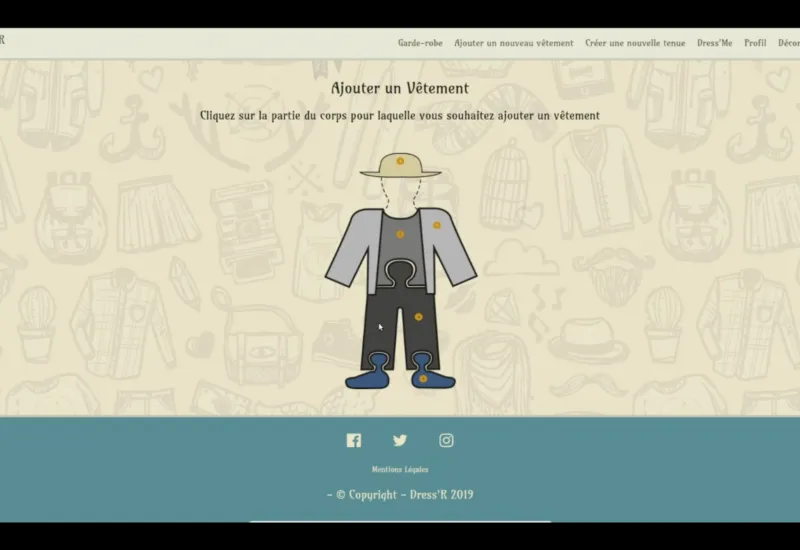
Dress’R
Cette fois c’est un groupe composé d’un premier duo de Dev front avec Maxime et Maëva en React Redux et d’un second duo de Dev back avec Anne et Kevin en Symfo. Oubliez Lignac et Maïté, c’est Christina qui prend le relais. L’équipe Dress’R, c’est comme Frigomatic mais dans votre garde-robe. Parce qu’en 2019, faire ses courses plus rapidement c’est bon mais on galère toujours autant à trouver ce qu’on met le matin. Sauf quand on est en téléprésentiel : personne ne saura jamais si vous avez un pantalon ou non, et c’est souvent un argument oublié.

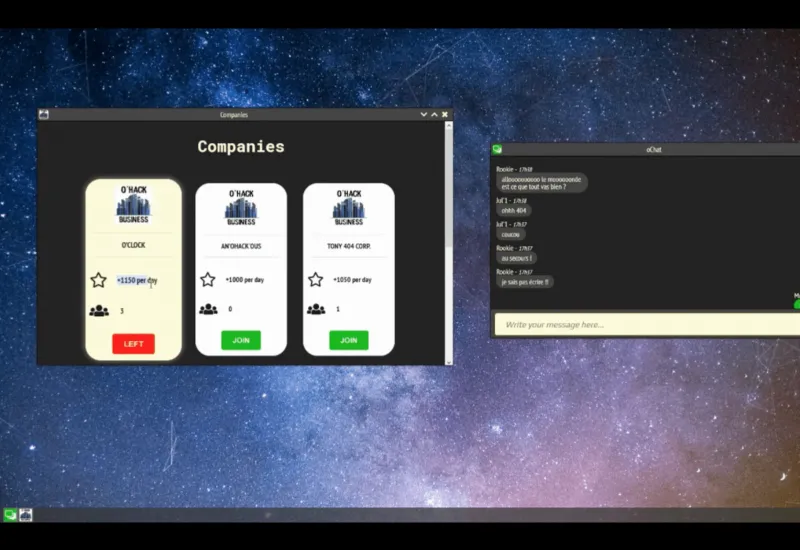
O’Hack
C’est l’heure du projet dark de la promo Quantum … en full React. Antoine – Project Manager et référent technique/techno, Gauthier – Product owner et Lead dev front, Julien – Git master et Lead dev back, Clément – Dev front spé React JS.