- Etape 1 : Préparer son environnement
- Etape 2 : S’habituer à l’univers du développement
- Etape 3 : Se préparer mentalement
Pour apprendre à coder, il faut coder. Ouais, je voulais une phrase lourde de sens pour commencer cet article. Ne vous moquez pas tout de suite, ce n’est pas aussi évident que ça. Allez donc faire un tour en fac d’informatique pour vous en convaincre. Vous me croyez si je vous dis que j’ai passé des partiels de C et de Java au stylo, sur papier ? Bref, avant de se pencher sur les langages de programmation, commençons par découvrir les outils du développeur web.
***
S’habituer aux outils
Pour apprendre à coder, il faut coder, tout simplement parce que le développement est un domaine très abstrait. Soyons honnêtes, une ligne de code, ce n’est pas très graphique. Le gros du boulot de développeur, c’est justement de visualiser. Ça requiert une capacité d’abstraction importante, bien sûr. Mais avant tout, ça requiert une compréhension globale de tous les outils que l’on utilise. Très souvent en dev, vouloir aller trop vite, c’est le meilleur moyen de perdre du temps plus tard. Une fois habitué, c’est là que la magie commence.On finit par s’y habituer, et en fait, je vois même plus le code : tout ce que je vois, c’est des blondes, des brunes, des rousses… Cypher, Matrix
VSCode
Pour commencer (et se rendre compte de la différence entre les films et la réalité), il faut se procurer un éditeur de texte. Là, on a l’embarras du choix. Ne vous laissez pas tenter par les sirènes des IDE, ces logiciels très poussés qui promettent des tas de fonctionnalités. Pour un développeur novice, ça donne souvent plus de confusion que d’informations. Chez O’clock, nous sommes fans d’Atom, l’éditeur de code de GitHub, ainsi que VSCode, l’éditeur de code de Microsoft (qui a désormais racheté GitHub !). Les deux sont simples et agréables pour ceux qui débutent, customisables et puissants une fois qu’on est un peu plus expérimenté. VSCode est le logiciel que nous utiliserons pour les cours, alors autant vous y habituer tout de suite. ?Le terminal
Aaah, la ligne de commande. Là, on est dans le cliché Matrix complet ! Ceux qui sont sous un système Unix (Linux ou macOS par exemple) connaissent peut-être déjà ; ceux qui sont sous Windows peuvent télécharger Cygwin pour retrouver la console Unix. Développer, c’est souvent exécuter et répéter de petites tâches plusieurs fois. Copier ou supprimer un fichier, se déplacer dans l’arborescence, lancer un programme, télécharger une librairie… Toute une série d’instructions que les moldus font à la souris, et que les développeurs font en lignes de commande. L’intérêt de l’utilisation du terminal ne se limite pas à gagner quelques secondes. Cela nous permettra d’effectuer des actions difficiles ou impossibles sinon : effectuer des actions sur un serveur distant, utiliser un logiciel de versioning ou compiler des fichiers… Si vous n’avez rien compris à cette dernière phrase, ce n’est pas bien grave, vous comprendrez en temps utile ! Pour s’initier à la ligne de commande, je vous conseille le cours en ligne de Codecademy sur le sujet : https://www.codecademy.com/learn/learn-the-command-lineChrome
Evidemment, pour faire du développement web, c’est mieux d’avoir un navigateur web. Ça, vous connaissez, puisque vous en utilisez un pour lire cet article. Ce que vous ne connaissez peut-être pas, ce sont les outils qu’ils comportent. L’inspecteur d’éléments par exemple, très utile pour visionner le code html de la page web en cours. Si vous êtes sur un PC, appuyez donc sur “F12” ou clic droit > “inspecter”, vous verrez, c’est sympa ! Bref, pour ceux qui ont l’habitude d’utiliser un autre navigateur que Google Chrome, il est temps de switcher, car c’est ce navigateur que nous utiliserons pour les cours chez O’clock. Et pour les curieux qui me glissent “Pourquoi Chrome ?” à l’oreille : tout simplement parce que c’est l’un des navigateurs les plus performants, avec des outils pour développeurs poussés et bien pensés.Petite précision : pour les cours, nous fournissons à chaque étudiant O’clock un téléporteur — bah oui, pour se téléporter en salle de classe — qui dispose déjà de tout ce dont on a besoin, entre autres : Linux, VSCode et Chrome. ?
***
S’habituer aux langages web
OK, un éditeur, un navigateur, un terminal, on a tout ce qu’il faut pour faire joujou ! Alors, par quels langages on commence ? PHP, Python, Java, C++ ? Tout à la fois ? Ce qu’il faut savoir avant tout, c’est qu’apprendre un maximum de langages n’a aucun sens. Maîtriser les outils que l’on vient d’évoquer est bien plus important. Bien sûr, il ne faut pas non plus tarder à se lancer ! Apprendre, c’est avant tout vivre une expérience, et il sera bien plus agréable d’apprendre à maîtriser tous ces outils en s’attaquant à du concret. Sur ce, rien de mieux que du HTML pour commencer.Le HTML
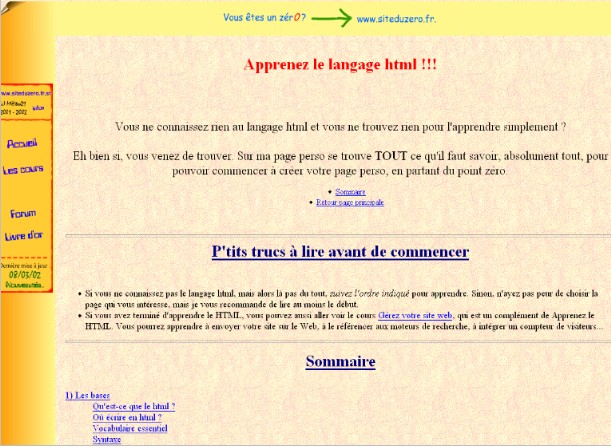
Le HTML, c’est un peu le passage obligé de tout développeur web, puisque c’est le langage utilisé pour coder une page web. Le HTML est au développeur, ce que la brique est au maçon : c’est ce qui va nous permettre de construire une page. Bien entendu, tout l’art de construire une maison ne repose pas sur les briques. C’est pareil pour le développeur : le HTML est un moyen, pas une fin. On passera souvent bien plus de temps à faire chauffer nos synapses sur du CSS (pour « décorer » le HTML), du JS (pour « manipuler » le HTML) ou du PHP (pour « générer » le HTML). Comme toute base, plus c’est solide, mieux c’est ! Alors ceux qui veulent prendre un peu d’avance pour se sentir à l’aise dans les premiers jours, allez donc faire un petit tuto pour inaugurer votre Atom. Vous avez l’embarras du choix ; pour ma part, je vous conseille sans hésiter le cours de Mathieu Nebra sur OpenClassroom : https://openclassrooms.com/courses/apprenez-a-creer-votre-site-web-avec-html5-et-css3 Pourquoi celui-là en particulier ? Oh, c’est sentimental ❤️ ! C’est sur le Site du Zéro (l’ancien nom d’Openclassroom) que j’ai moi-même appris le html, au début des années 2000, pour lutter contre l’ennui du collège…
Ouais, bon… C’était pas aussi sexy à l’époque.
Mais c’était la classe quand même !
Source : Wikipedia
Le CSS
Alors bien évidemment, quand on commence à se prendre au jeu du HTML, on aura très vite pas d’autre choix que d’enquiller sur du CSS. Pour simplifier, si dans notre fichier HTML on va décrire le contenu de la page, dans le fichier CSS, on va aller décrire l’affichage de ce contenu : couleurs, espacements, polices, etc. Soyons clairs : sans CSS, on ne peut pas vraiment impressionner la galerie. C’est donc également un passage obligé ! Ça va tellement ensemble, que le tuto de HTML que je vous ai filé juste au-dessus couvre aussi une introduction aux CSS. Je vous re-conseille donc ce tuto !Le JS
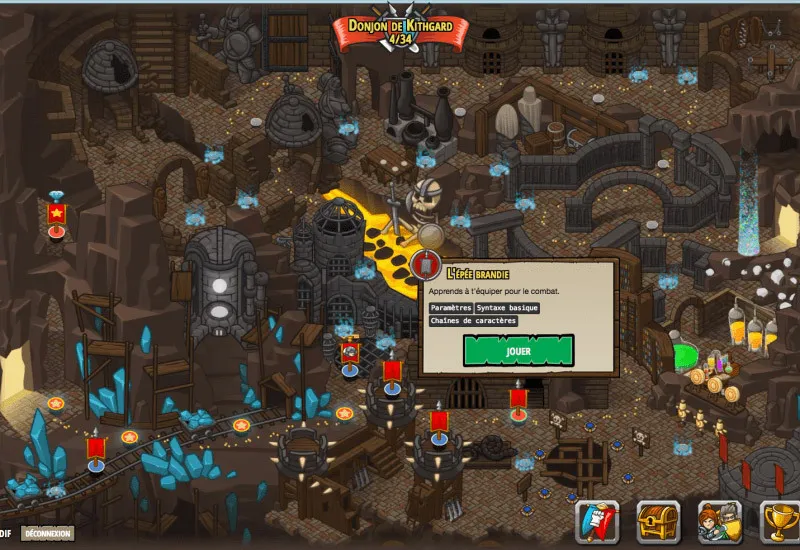
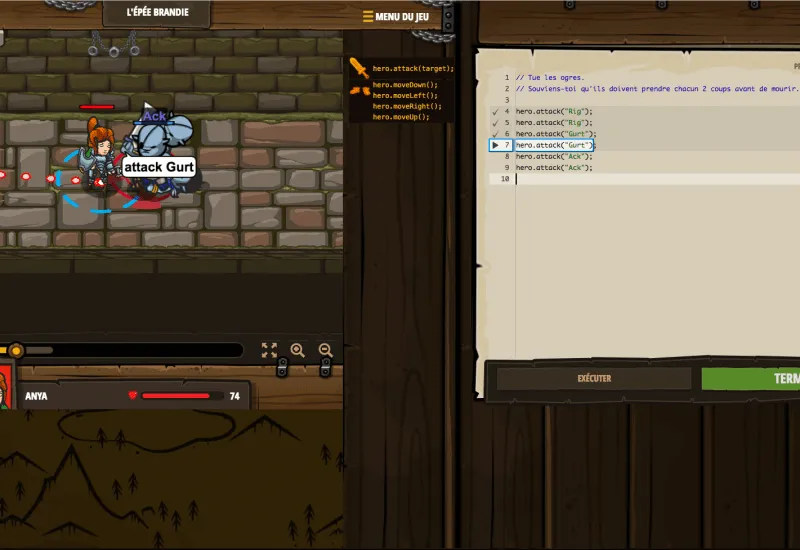
Mon préféré ! ✌️ Là, on arrive dans quelque chose d’un peu plus sérieux. le HTML et CSS sont des langages web, mais ne sont pas des langages de programmation à proprement parler. On décrit ce qui doit être, mais on ne code pas d’algorithme. Et c’est là où se trouve toute la magie… Si je n’avais pas un tant soit peu de retenue, je vous dirais que le JS est le langage le plus populaire, avec l’écosystème le plus génial ! Ah bah, trop tard. Bon, je pourrais aussi vous dire que c’est un langage dans lequel 0.1 + 0.2 n’est pas égal à 0.3, mais c’est quelque chose d’assez fréquent finalement… Ce qu’il y a de bien lorsque l’on veut apprendre à programmer tout seul et qu’on veut se mettre au JS, c’est que c’est un langage qui peut s’exécuter directement dans le navigateur. On rajoute un fichier JS à peu près comme on rajoute un fichier CSS, et hop, on peut commencer à voir ce que ça donne dans le navigateur. En fait, on peut même ouvrir la console du navigateur (F12, vous vous rappelez ?), et taper des instructions JavaScript directement dedans. Bien qu’il soit aujourd’hui très populaire, le JS est parfois un langage mal compris et mal aimé. Souvent, les tutos qui existent sur Internet prennent un parti-pris trop réducteur, en essayant d’opposer PHP et JS, alors que le JavaScript peut aussi être utilisé côté serveur. D’ailleurs, le texte que vous lisez actuellement a été généré par du JS, et oui ! Bref, plutôt qu’un tutorial, je vous propose cette fois une expérience un peu plus fun : Code Combat. Il s’agit d’un jeu vidéo dans lequel vous allez devoir déplacer votre personnage avec des lignes de code. CodeCombat propose plusieurs langages de programmation, dont le JavaScript. A chaque étape, vous collectez de quoi débloquer certains équipements. Même si le jeu possède un mode payant, le mode gratuit est bien costaud, alors n’hésitez pas.