Déjà, le No-code, c’est quoi ?
Si vous avez subi une contorsion du visage soudaine à la lecture de cette introduction, la suite devrait vous éclairer :
Le No-code, c’est un peu une façon de coder, sans devoir coder.
Luko
Le No-code va permettre la conception de sites internet ou encore d’applications web, sans devoir rédiger la moindre ligne de code, avec des outils visuels assez intuitifs.
Vous voyez Excel ? C’est un peu l’ancêtre du No-code si l’on veut. Le fonctionnement est assez similaire. Quelqu’un a même déjà développé un jeu avec ce logiciel.
Et à quoi ça ressemble ?
Il y a une multitude d’outils informatiques en No-code, avec des interfaces et technologies bien différentes. L’idée, ici, ne sera pas de tous vous les citer, mais simplement de vous donner une petite vision d’ensemble de ce qui peut exister, en fonction des besoins que l’on peut avoir.
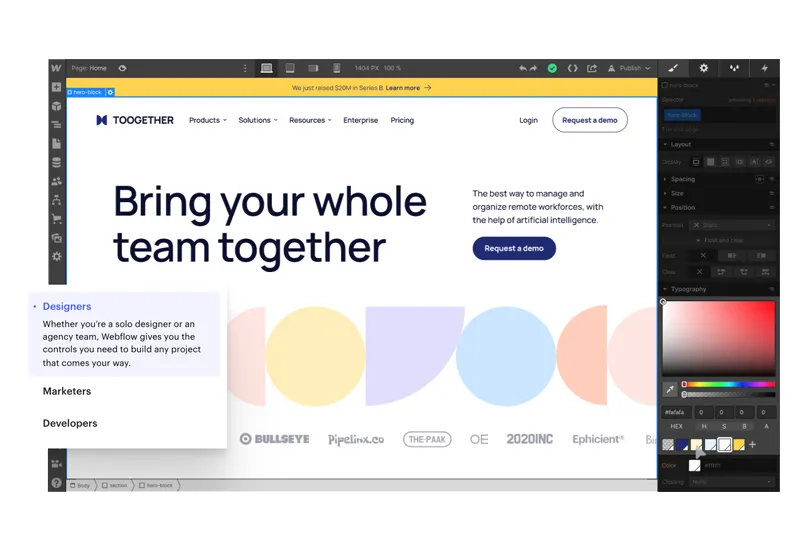
Pour la création d’applications mobile et web, il existe des outils de glisser-déposer professionnels comme webflow, dont l’interface se présente comme ceci :

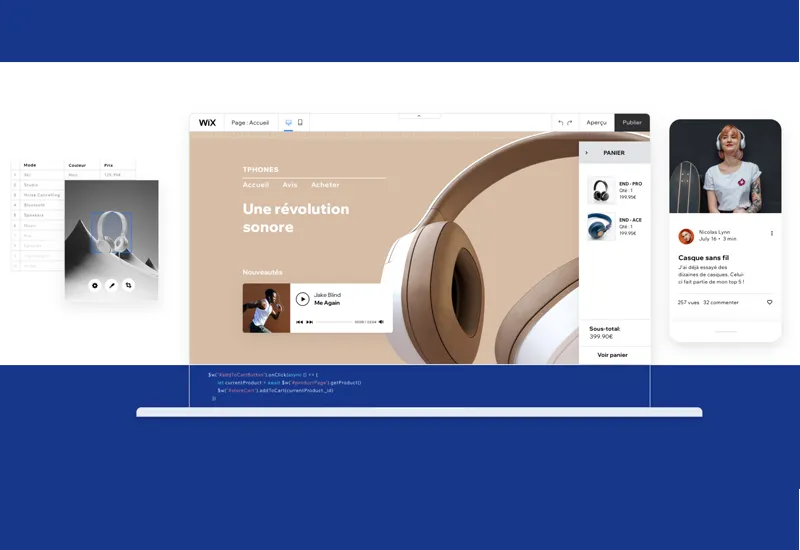
Pour la création de sites web responsive, il y a des plateformes en ligne comme Wix, qui est l’une des plus connues en France :

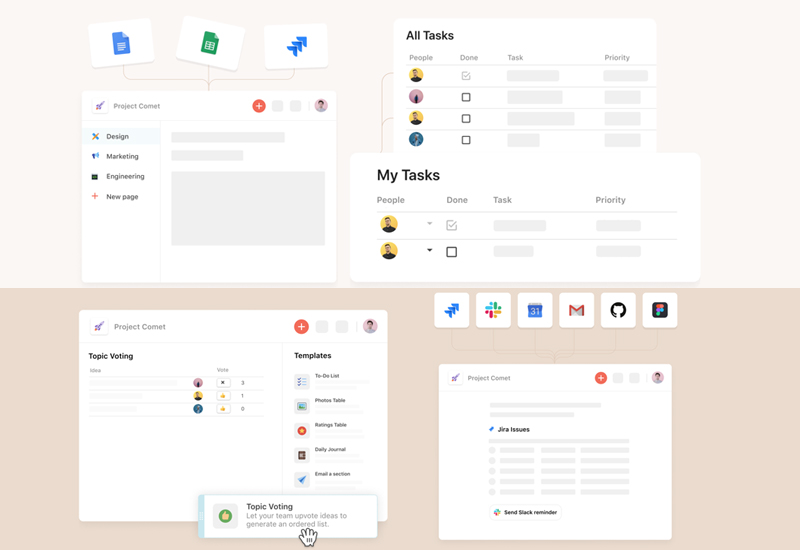
Et si l’on veut faciliter la gestion de projets dans un environnement digital qui soit complètement personnalisé en fonction de ses besoins, il y a aussi des éditeurs de documents dynamiques en No-code, tels que Coda, et ça ressemble à ça :

De la création d’un site web, en passant par une application, jusqu’à la gestion de contenus pour mettre en place une stratégie digitale, il y a de nombreux outils, plateformes et éditeurs de documents disponibles en No-code, chacun avec ses spécialités.
Pourquoi on a inventé le No-code ?
Maintenant que vous voyez déjà un peu plus ce qu’est le No-code et à quoi il peut ressembler, on va s’attaquer à sa racine. Pour comprendre pourquoi on a inventé le No-code, il faut se demander :
Pourquoi on a inventé le code ?
Le but du code est de résoudre un problème, avec une solution digitale, mais cette solution n’est pas spécialement accessible à tous. Il fallait donc trouver un moyen de la rendre accessible au plus grand nombre, et c’est là que le No-code entre en jeu, puisqu’il va permettre à des non-développeurs de développer un code, sans devoir l’écrire ni même le comprendre.
C’est une révolution digitale !
Pour la petite Start-up qui veut se lancer avec très peu de moyens ou encore l’indépendant qui manque de temps et ne sait pas spécialement vers qui se tourner pour créer sa landing page, le No-code apparaît réellement comme l’évolution digitale qui peut tout changer pour eux.
Mais, ça tient vraiment la route ?
Comme pour tout, il y a des points forts et des points faibles…
Points forts :
Vitesse :
Le No-code permet d’avoir rapidement un site ou encore une application Web Mobile.
Accessibilité et autonomie :
N’importe qui peut coder grâce au No-code. Si une petite modification doit se faire dans l’urgence sur le back-office du site de l’entreprise, par exemple, il n’y aura plus cette dépendance au développeur, sans qui tout serait à l’arrêt. Toutes les personnes de cette entreprise peuvent avoir accès au site.
Prototypage :
Si l’on veut faire une application très poussée, on peut d’abord réaliser une première version en No-code. Dans le cadre de la conception d’un produit par exemple, on va commencer par créer un MVP (produit minimum viable) pour obtenir un maximum de retours client, avec un minimum d’effort. Et ensuite, on va le passer au développeur. Ça permet de gagner un temps certain. Cette partie intéressera donc aussi bien un non-développeur qu’un dev web.
Points faibles :
Fonctionnalités et originalité :
Le No-code rend le code accessible à chacun en un rien de temps, mais il ne fait pas de lui un développeur aguerri pour autant.
Ces plateformes sont limitées en termes de fonctionnalités et de customisation. C’est pourquoi il existe énormément de sites qui se ressemblent comme deux gouttes d’eau.
Si une entreprise veut se démarquer ou proposer une expérience client très spécifique, le No-code n’y répondra pas. Il faudra forcément aller mettre les mains dans le code, et par conséquent faire appel à un développeur.
Dépendance de la plateforme / de l’hébergeur :
Les solutions digitales que propose le No-code sont hébergées chez quelqu’un d’autre, ce n’est pas vous l’hébergeur. En quoi c’est un problème ? Vous dépendez de lui, si votre site ou votre app est sur une plateforme et qu’elle ferme, vous risquez de tout perdre. C’est arrivé à Google Reader, et ça n’arrive pas qu’aux autres, on ne sait jamais de quoi demain sera fait. Il peut aussi arriver que l’hébergeur passe en mode payant, comme ça a été le cas pour Google Maps. En gros, lorsqu’on dépend d’un serveur qui n’est pas le nôtre, on n’est pas à l’abri d’un changement soudain.
Le code et le No-code, amis ou ennemis ?
Le No-code est souvent dépeint comme l’une des grandes menaces du métier de développeur, mais quand on prend du recul, pas tant que ça…
Chaque problème a sa solution.
Que ce soit le code ou le No-code, ils ont tous deux le même objectif : concevoir et développer des solutions digitales pour résoudre des problèmes. Le code est une solution, le No-code aussi, il faut simplement appliquer la bonne, au bon moment, en fonction du problème.
L’union fait la force.
Comme on le disait plus haut, un prototypage réalisé en No-code peut faire gagner pas mal de temps au développeur. Si l’application a déjà été testée et approuvée, il n’aura plus qu’à s’occuper de l’optimisation de celle-ci en entrant dans le code.
Un développeur peut très bien créer toute une base de données en No-code et par la suite customiser l’interface pour répondre à ses besoins. Le No-code peut servir également de base, et donc pas uniquement de prototypage.
Le développeur va pouvoir utiliser du No-code pour gagner en efficacité sur certains projets. L’un n’empêche pas l’autre, les deux peuvent vivre ensemble pour s’aider, et non s’entretuer.
Ce n’est pas le développement qui fait le développeur.
Bien que le No-code rende accessible la digitalisation des besoins de chacun, il ne remplace pas pour autant une expertise et n’est pas forcément accessible à tous. Pour certains, ces plateformes sont nébuleuses. Dans ce cas, le développeur pourra jouer un rôle de conseiller UX, créatif, ou encore de “tuteur” pour expliquer comment utiliser correctement le No-code au client, avec son expertise en code.