🤔 Déjà, c’est quoi React ?
Parce qu’avant d’en parler plus longuement, il vaut mieux savoir ce que c’est exactement…
📖 Définition !
Alors là, on ne s’embête pas, on regarde la doc officielle, et on traduit le tout :
React vous permet de créer des interfaces utilisateur à partir de pièces individuelles appelées composants. Créez vos propres composants React comme Thumbnail, LikeButton et Video. Combinez-les ensuite dans des écrans, des pages et des applications entières.
React
Super, ça représente assez bien l’outil ! Maintenant, on va ajouter un peu de contexte à tout ça, pour y voir plus clair…
🔍 Contextualisation :
Alors, l’idée avec React, c’est qu’on va pouvoir décomposer nos interfaces utilisateurs (UI) en composants. Ces derniers ont la responsabilité d’afficher les différents “blocs”/“zone” avec leurs états.
Avec ReactJS, on parle de programmation déclarative : ce qui veut dire qu’on déclare des états (terme technique : state) et nos composants se basent dessus pour afficher ce qu’il faut !
👨🏫 Exemple :
J’ai un composant MenuDeNavigation dans lequel je déclare l’état modeBurger = activé.
Ce composant est donc affiché en mode burger*. Et ça, c’est la programmation déclarative : on décrit ce que doit afficher l’application, pas comment elle doit le faire.
*Un menu burger, sans frite ni boisson, s’il vous plaît !
🤔 Et comment ça se passe avec des applications complexes ?
Bien que React soit extrêmement puissant pour la construction de composants et la gestion de l’état local, il peut être difficile de maintenir la cohérence de l’état à mesure que l’application devient plus complexe.
Sur des applications plus grosses, on va vite multiplier les composants, et donc : le code (Thanks Cap’tain Obvious). Ça veut également dire : une gestion de state plus complexe !
En alourdissant le code (ce qui est inévitable quand on doit décrire de grosses interfaces) on perd dans sa lisibilité, maintenabilité et son évolutivité ! C’est top…
Imaginez-vous des composants gérant des states, qui doivent les passer à des composants enfants, qui eux-mêmes doivent les passer à des composants enfants, qui eux-mêmes… Enfin, vous avez compris l’idée…
Même si ça peut être intéressant d’un point de vue challenge technique, ça demande du temps à gérer, debugger et à faire évoluer (temps qu’on n’a pas forcément quand on doit respecter des deadlines… 🙃). Alors, à moins d’être capable de reconstruire la salle du temps et de l’esprit*, il faut trouver une solution à ça ! Et ça tombe bien, on a justement quelque chose à vous proposer pour y remédier…
*Alors, vous aviez la réf’ ?
💡 Redux : La solution pour ne pas se mettre dans tous ses états

Redux est une bibliothèque de gestion d’état qui fournit un moyen prévisible de stocker et de mettre à jour l’état global de l’application.
En utilisant Redux, on va stocker toutes les données dont on a besoin dans un seul « store », qui peut être partagé entre tous les composants de l’application.
👍 Les grands avantages de Redux :
Séparation des concepts :
Toute la logique de gestion de state étant externalisée, on rend nos composants “stateless”. Ainsi, ils n’ont plus qu’un seul rôle : afficher les portions de l’UI.
État immuable :
Le store Redux est immuable, ce qui signifie que l’état ne peut pas être modifié directement. On va passer par des “actions”, qui sont des objets décrivant ce qui doit être modifié. Cette approche garantit que l’état de l’application reste cohérent et facilite la détection des erreurs.
Facilite la gestion des mises à jour d’état :
Redux utilise un mécanisme appelé « reducers » pour gérer les mises à jour de l’état. Ce sont des fonctions qui vont produire un nouveau “state”. Cette approche facilite la gestion des mises à jour d’état ainsi que la gestion des interactions complexes entre les différents composants de l’application.
Facilite le débogage :
Redux facilite le débogage de l’application en stockant toutes les actions qui ont été dispatchées dans un journal. Cela vous permet de voir exactement ce qui s’est passé dans l’application à un moment donné, ainsi que de comprendre comment l’état a changé, et de revenir en arrière pour voir ce qui s’est passé lors d’une interaction spécifique.
Facilité de partage de l’état :
En stockant l’état global de l’application dans le store Redux, il devient facile de partager l’état entre différents composants de l’application. Cela peut être utile pour les applications qui nécessitent une coordination complexe entre différents composants.
Gestion d’état centralisée :
On stocke l’état global de l’application dans un seul endroit, appelé “le store”, ce qui nous permet de maintenir une vue d’ensemble de l’état de l’application. C’est plus simple à maintenir, mais aussi à faire évoluer, et le “state” est également plus facilement accessible à tous les composants.
⚠️ Ce n’est pas parce qu’on utilise Redux, qu’il faut l’utiliser partout pour autant, on tient à le préciser, car cet amalgame est souvent fait.
… j’adore Redux, bon ben si j’bouffe 3 bassines de Redux en une heure, … *
Leodagan (s’il avait été dev).
Il ne faut pas centraliser tout le state en dehors des composants. Il faut centraliser ce qui concerne la configuration de l’application, ou tout état global partagé entre les composants.
👨🏫 Exemple :
Un état de theme (dark/light ou compact/large) doit aller dans Redux, ce qui permettra de le récupérer dans les différents composants. Le token de l’utilisateur connecté peut, lui aussi, aller dans Redux. Par contre, un listing d’une ressource (liste d’utilisateurs, d’article de blog…) ne doit pas y aller, car l’état d’un composant ne doit pas se retrouver dans Redux.
*On vous laisse compléter la réf’ si vous l’aviez…
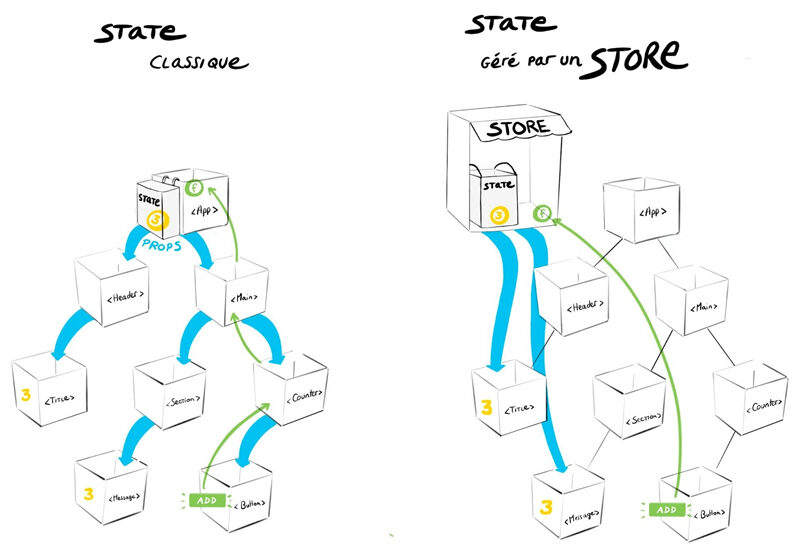
✏️ On ne va pas vous faire un dessin…
Si ? Bon, allez…

🤓 Le cerveau de vos applications
Le store de Redux peut être comparé à un cerveau central qui gère toutes les fonctions vitales du corps. Tout comme le cerveau humain, il va gérer l’ensemble des fonctions vitales de l’application, telles que l’état global et les actions à effectuer en réponse à des événements. Et qui dit séparation des concepts, dit : meilleure lisibilité, maintenabilité et évolutivité du code ! 💪
👀 D’autres solutions ?
Il existe diverses solutions de gestion de state. On vient de parler de Redux, mais une autre serait également envisageable : “Contextes” de React. C’est aussi une solution de gestion de “state” global, mais qui fonctionne différemment…
Elle est plus simple à mettre en place, et offre une solution rapide pour partager des données entre des composants. Cependant, ils peuvent manquer de flexibilité et être aussi moins performants pour les applications plus grandes.
Qui sait, on en parlera peut-être dans un prochain article…