Être développeur web full stack ne s’improvise pas. On verra au cours de cet article qu’il faut avoir pas mal de connaissances sur des domaines et technologie variées. Il faudra aussi admettre qu’un expert front ou back sera plus pointu. Le chef d’orchestre joue moins bien de la clarinette que le clarinettiste 😱.
Sortons des clichés “les fronteux font de la peinture” et “les backeux font exprès d’utiliser des mots compliqués”. Quel que soit votre camp de départ, on va voir comment passer au niveau supérieur. C’est parti !
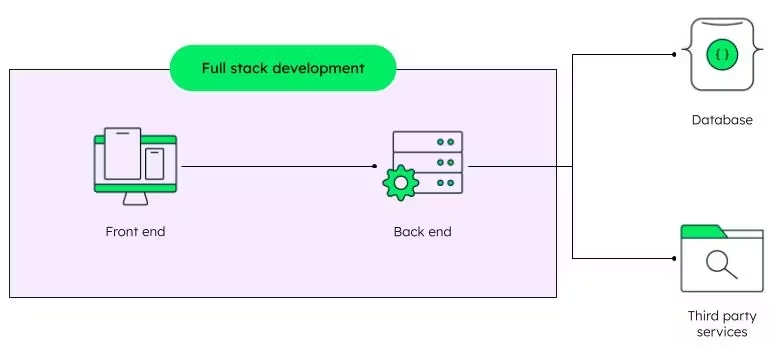
NDLR : dans le développement web, quand on parle de Front, il s’agit de la partie visible d’un site ou d’une application, le Back quant à lui est tout ce qui n’est pas visible (comme une base de données)
Le rôle d’un développeur full stack
Dans le monde du développement, beaucoup de sous métiers s’offrent à nous. L’un des plus plébiscités est celui de dev full stack. Sa mission consiste à intervenir sur n’importe quelle partie de l’application. Il a l’avantage de comprendre l’intégralité de l’application, de la balise HTML, à la requête SQL.
En étant DFS, on a une vision mentale de la structure de l’application, ce qui permet de produire un code plus cohérent. Des tâches plus transverses lui seront logiquement affectées, car il sera en capacité de coder de bout en bout la fonctionnalité.
Pour une entreprise, il est intéressant d’avoir :
- un expert front avec une appétence pour l’UX/UI
- un expert back pour optimiser les ressources
- des développeurs full stack pour intervenir sur tout le code
Une bonne collaboration est importante pour profiter des expertises de chacun.
Les bases théoriques du dev full stack
Les technologies utilisées entre le front et le back peuvent être proches, ou fortement éloignées. À la Belle Époque, on pouvait affirmer que le front était plus facile que le back. Désormais, c’est bien plus nuancé. Armons-nous de notre canard en plastique et partons sur l’exemple d’une application web.

Technologies front d’une application web
La partie visible du site internet est toujours basée sur le triptyque HTML, CSS, JS. Aussi loin que ma mémoire remonte, ça a toujours été comme ça. Cependant, il ne faut pas croire qu’un bon développeur front code avec ces trois langages.
Les frameworks ont changé la donne depuis quelques années, notamment les principaux, React et Vue, et mon préféré, Svelte (Nous avons publié un article à ce sujet : quel est le meilleur framework pour le développement web en 2024 ?).
Plus question de code linéaire et répétitif, on code en composants pour :
- Gagner en efficacité
- Structurer et organiser pour une meilleure compréhension et maintenance
- Suivre les bonnes pratiques induites par le framework
- Gagner en performance
- Gagner en compatibilité grâce à la transpilation
<script>
let count = 0;
function increment() {
count += 1;
}
function decrement() {
count -= 1;
}
</script>
<div class="counter">
<button on:click={decrement}>-</button>
<div class="count">{count}</div>
<button on:click={increment}>+</button>
</div>
Compteur en Svelte
<div class="counter">
<button id="decrement">-</button>
<div id="count" class="count">0</div>
<button id="increment">+</button>
</div>
<script>
let count = 0;
const countDisplay = document.getElementById('count');
const incrementButton = document.getElementById('increment');
const decrementButton = document.getElementById('decrement');
function updateDisplay() {
countDisplay.textContent = count;
}
incrementButton.addEventListener('click', () => {
count += 1;
updateDisplay();
});
decrementButton.addEventListener('click', () => {
count -= 1;
updateDisplay();
});
</script>
Compteur en HTML + JS
Le typage avec TypeScript se démocratise aussi, ajoutant une certaine complexité au code. De prime abord, ça pique, mais il apporte une couche de fiabilité et d’aide dans l’IDE.
function add(a, b) {
return a + b;
}
console.log(add(5, 3)); // 8
console.log(add("5", "3")); // "53" - concaténation de chaînes
Javascript
function add(a: number, b: number): number {
return a + b;
}
console.log(add(5, 3)); // 8
console.log(add("5", "3")); // Erreur de compilation : les arguments doivent être des nombres
Typescript
<button class="btn btn-secondary">Cliquez-moi</button>
Bouton stylisé avec DaisyUI
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">
Cliquez-moi
</button>
Bouton stylisé avec tailwind
.btn {
background-color: #3490dc;
color: white;
font-weight: bold;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
transition: background-color 0.3s;
}
.btn:hover {
background-color: #2779bd;
}
Bouton stylisé en CSS
Pour les plus courageux, on utilisera SCSS pour enrichir les possibilités du CSS sans être dépendant d’une librairie. On maîtrisera le design système à 100 % en échange de quelques gouttes de sueur.
Technologies back end d’une application
Côté back, le nombre de stack possible est presque infini 🫠… Entre le langage, le framework, la BDD ou l’environnement d’exécution, les technologies importent finalement peu. Un bon développeur back doit plutôt maîtriser les concepts que les syntaxes. Voici quelques questions qu’il peut se poser :
- Quel est l’objectif de mon application ? Si je manipule beaucoup de données, j’utiliserai Python. Si j’ai besoin de très hautes performances, je vais chercher un langage compilé.
- Comment le front va consommer mes données ? API Rest ou GraphQL, le choix peut être décisif pour les performances finales.
- Quel type de données je vais traiter ? J’aurais une application classique avec des données structurées, je choisis SQL. J’aurais besoin de flexibilité, je pars sur du NoSQL.
Un développeur backend doit aussi comprendre le fonctionnement d’architectures logicielles complexes comme les micro-services ou la clean architecture. Finalement, il se souciera moins des détails d’implémentation que de la structure globale du backend.
En fonction de ses besoins, il aura par exemple ce genre de stack backend :
- La classique LAMP (Linux Apache MySQL PHP) pour des sites web traditionnels, agrémenté d’un framework Laravel.
- Firebase (auth, Firestore, Cloud functions) pour l’utilisation avec des applications mobiles.
- NestJS et PostreSql pour un backend moderne dans un langage similaire au front.
Devenir un dev full stack : la théorie à la pratique
Au début, on ne pourra pas être au four et au moulin. Il faudra déjà être à l’aise en front ou en back. Il n’y a pas de règle pour devenir full stack, le principal est de monter en compétence du côté qui nous inspire le plus. Si mon but est de créer des interfaces ultra clean et responsive, je travaillerai forcément côté front d’abord.
Le meilleur moyen est de pratiquer. Dans bien des cas, un projet personnel est la voie parfaite. Notre projet est clair dans notre tête et motivant car issue de notre propre envie.
Pour l’exemple, on partira sur une application web utilisant une API Rest.
Du front au back
- Maquetter son application ; On pose nos idées sur Figma, on réfléchit à l’expérience utilisateur et la charte graphique. C’est l’instant créatif qui fait du bien. Implicitement, on commence à voir les données dont on aura besoin et les premiers composants graphiques.
- Faire l’intégration ; Ici, on laisse parler nos compétences avec le framework qui nous plaît. On tente d’atteindre le pixel perfect par rapport à notre maquette ou on tente des ajustements UX.
- Dynamisation ; Pour rendre l’application fonctionnelle, on met en place des données fictives, servies par exemple par json-web-server. On est dans la finalisation du front avec fierté.
- Mise en place du backend ; De préférence, on utilisera du JS ou TS pour faciliter la transition. On sait déjà que l’on doit produire une API Rest et on connaît la structure des données. Node.js et Express.js semblent être la solution idéale pour débuter
- Création des routes pour le CRUD ; Pas à pas, on crée l’API avec des données fictives. On simule des POST, PUT, DELETE et GET.
- Ajout d’une base de données ; On laisse le code de côtés pour créer la base de données avec les tables correspondants à nos entités. On définit chaque champ et on remplit quelques lignes.
- Connexion back / bdd ; Fin de la simulation, les vraies données sont utilisées et stockées. Pour ça on se penche sur l’utilisation d’un ORM ou d’un query builder que l’on intègre à notre application Node.js.
- Tests ; This is it ! C’est le moment de vérifier que le front récupère bien les données et qu’elles persistent. On se fait un bisou sur chaque biceps, notre première application full stack est fonctionnelle.
Du back au front
- Conception de la base de données ; Commençons par définir la structure de notre base de données. Les entités clés et leurs relations se mettent en place, les données s’insèrent.
- Développement de l’API ; Ici, on laisse parler nos compétences avec le langage et le framework qui nous plaisent. On ajoute Swager pour une documentation aux petits oignons.
- Tests de l’API ; On vérifie que chaque route se comporte bien avec Postman ou Insomnia. Notre back est prêt en un temps record.
- Développement du front-end ; On fait nos premiers pas avec le front, on saute les maquettes sur Figma. On veut un résultat visuel et interactif rapidement. Pour faire comme les autres, on choisit un framework. Svelte est celui qui a la courbe d’apprentissage la plus douce, bingo !
- Connexion à l’API ; C’est quasiment la consécration, on branche notre propre front sur l’API et on lit les données stockées en BDD. Le front n’est pas très beau mais fonctionnel, c’est notre côté “backeu”.
- Amélioration du design ; Une phase qui peut être longue. Si on est malin, on a embarqué DaisyUI et tout s’emboîte proprement, comme un pro.
- Tests ; This is it (again) ! On parcourt tous les boutons et toutes les pages pour constater notre réussite. On fait la Ola tout seul et on s’empresse de publier sur Github.
En résumé, en pratiquant un maximum, on apprend et on s’améliore. Au passage, on se crée un portfolio solide pour des recrutements facilités. Lors du développement d’une application full stack, si j’aborde les problèmes via la vision utilisateur, que j’aime le design ou que je ne suis pas à l’aise en back, je commence par le front. Au contraire, si j’ai déjà la structure des données en tête ou une idée précise des besoins de l’application, je débute avec le back.
L’expérience sur différents langages et framework prime sur l’expertise d’une unique technologie. S’adapter est à mon sens la clé pour être un bon développeur, et par extension, la principale clé pour devenir développeur full stack.
Avant de se quitter, retenez que devenir développeur full stack n’est pas le Graal de tous les développeurs. Une multitude de facettes du métier existent avec chacune leurs compétences spécifiques. Les envies, les expériences et les opportunités façonnent différemment chaque carrière de développeur. Mais pour se lancer, l’idéal est tout de même de passer par la case formation, je ne peux que vous recommander de découvrir le programme de la formation Concepteur Développeur d’Applications, et pour ceux qui ont déjà un bon bagage, elle existe en alternance. Codez bien !