Il se peut que le métier de développeur web vous fasse de l’oeil mais que vous hésitiez entre Front-end, Back-end ou Fullstack ? Vous n’êtes pas seul, pas d’inquiétude. C’est bien pour ça que dans cet article, on vous explique les différences, les compétences requises et comment choisir le bon parcours en fonction de votre profil et de vos ambitions.

Bon, vous l’aurez certainement compris, le monde du développement web offre de nombreuses opportunités de carrière et il peut donc s’avérer difficile de s’y retrouver parmi les différentes spécialisations. On vous annonce donc notre plan de bataille pour tout rendre clair :
- Qu’est-ce que le Front-end ?
- Qu’est-ce que le Back-end ?
- Qu’est-ce que le Fullstack ?
- Comment choisir entre ces trois rôles ?
Concis mais efficace, non ?
Qu’est-ce que le Front-end ?
Définition et rôle
Et pour cela, on va commencer avec le rôle de développeur Front-end. Le développeur Front-end, c’est le responsable de l’expérience utilisateur et de l’interface visuelle d’un site web ou d’une application. C’est lui qui traduit les maquettes graphiques en code fonctionnel et s’assure que l’utilisateur bénéficie d’une expérience fluide et agréable. Le Front-end représente tout ce avec quoi l’utilisateur interagit directement : boutons, menus, animations, formulaires et mise en page. Celui qui vous fait lâcher un petit “wahou !” à l’ouverture d’un site quand il a fait du bon boulot.
Compétences techniques requises
Pour devenir développeur Front-end, vous devrez maîtriser plusieurs technologies essentielles :
- HTML5 : Le langage de balisage qui structure le contenu des pages web
- CSS3 : Le langage de style qui permet de mettre en forme le contenu HTML
- JavaScript : Le langage de programmation qui rend les pages web interactives
- Frameworks et bibliothèques : React, Vue.js ou Angular pour créer des interfaces plus complexes et dynamiques
- Responsive design : Adapter l’affichage à tous types d’écrans (mobile, tablette, ordinateur)
- Accessibilité web : Rendre le site utilisable par tous, y compris les personnes en situation de handicap
- Outils de versioning : Git pour gérer les modifications de code
Exemple concret : Comment fonctionne le Front-end ?
Pour prendre un exemple qui devrait parler à tout le monde, le Front-end, c’est la vitrine d’un magasin en ligne, ce que les clients voient et avec quoi ils interagissent. Imaginez un site e-commerce : la présentation des produits, les filtres de recherche, le panier d’achat, les formulaires de commande… Tout cela est conçu et développé par le développeur Front-end.
Lorsque vous cliquez sur un bouton « Ajouter au panier« , c’est du code Front-end qui gère cette interaction, affiche l’animation de confirmation et met à jour le nombre d’articles dans votre panier sans recharger toute la page.
Salaire et opportunités
Le métier de développeur Front-end est très demandé sur le marché du travail. Voici un aperçu des salaires moyens en France :

L’évolution de carrière peut mener vers des postes de Lead Frontend Developer, UI/UX Designer, ou Technical Product Manager. Avec l’importance croissante de l’expérience utilisateur, les compétences en Front-end sont de plus en plus valorisées.
Formation
Chez O’clock, on propose une formation Développeur Front-end d’une durée de 2 mois pour apprendre les bases du développement web front end, incluant HTML, CSS, JavaScript, et des frameworks comme Svelte. Vous découvrirez également Git, GitHub et les principes de base de l’accessibilité. On offre à nos apprenants la possibilité de faire un stage à la fin de la formation pour mettre en pratique tout ce qui a été appris et mettre un premier pied dans le monde du travail.
La formation est validée par le passage du Certificat de Compétence Professionnel (CCP) ‘Développer la partie Front-End d’une application web ou web mobile’, issue du Titre professionnel ‘Développeur Web et Web Mobile’, diplôme de niveau 5 (BAC+2), inscrit au Répertoire National de la Certification Professionnelle (RNCP). Cette certification est délivrée par le Ministère du Travail du plein emploi et de l’insertion
Il est possible de rejoindre cette formation sans compétences techniques préalables. Elle est conçue pour accueillir des débutants et les accompagner dans l’apprentissage des bases de la programmation et du développement web front end. Des tests d’aptitude et une évaluation de la motivation seront réalisés pour s’assurer de votre capacité à suivre le programme.
Qu’est-ce que le Back-end ?
Définition et rôle
Maintenant qu’on a vu la partie Front-end, passons de l’autre côté du miroir avec le Back-end. Le développeur Back-end, c’est lui qui gère la logique métier, les bases de données et l’infrastructure serveur d’un site web ou d’une application. Il travaille dans les coulisses pour que tout fonctionne correctement : traitement des données, authentification des utilisateurs, sécurité, performance et communication avec les services externes.
Le Back-end est invisible pour l’utilisateur final mais essentiel au bon fonctionnement de l’application.
Compétences techniques requises
Pour exceller en tant que développeur Back-end, vous devrez maîtriser :
- Langages de programmation serveur : Node.js, PHP, Ruby, Java, C#
- Bases de données : SQL (MySQL, PostgreSQL) ou NoSQL (MongoDB, Firebase)
- Architecture d’API : REST, GraphQL pour permettre la communication entre Frontend et Backend mais aussi avec les services externes
- Sécurité : Protection contre les attaques courantes (injection SQL, XSS, CSRF)
- Performance et optimisation : Caching, indexation, requêtes efficaces
- Déploiement et gestion de serveurs : Cloud (AWS, Google Cloud, Azure), conteneurisation (Docker)
- Tests et débogage : Tests unitaires et d’intégration
Exemple concret : Comment fonctionne le Back-end ?
Bon, reprenons notre exemple précédent du site e-commerce. Si le Front-end c’est la vitrine, alors le Backend c’est l’entrepôt et le système de gestion des commandes invisibles des clients. Lorsque vous validez votre panier, le Back-end prend le relais pour :
- Vérifier la disponibilité des produits en stock
- Traiter le paiement de manière sécurisée
- Enregistrer la commande dans la base de données
- Envoyer un email de confirmation
- Mettre à jour l’inventaire
Tout cela se passe en coulisses, mais est crucial pour le bon fonctionnement du site.
Salaire et opportunités
Vous noterez que les développeurs Back-end sont généralement légèrement mieux rémunérés que leurs homologues Front-end en raison de la complexité technique :

L’évolution peut mener vers des postes de DevOps Engineer, Data Engineer, Architecte logiciel ou CTO. La demande pour les profils Back-end reste constante, notamment avec l’essor des applications cloud et des microservices.
Formation
Chez O’clock, on propose une formation Développeur Back-end d’une durée de 3 mois. Au programme :
- Intégration, serveur, gestion de contenu, conception & base de données.
- ORM, gestion de conteneur, architecture backend, API Rest
- Gestion des accès, projet backend, projet fullstack
La formation est validée par le passage du Certificat de Compétence Professionnel (CCP) ‘Développer la partie Back-End d’une application web ou web mobile’, issue du Titre professionnel ‘Développeur Web et Web Mobile’, diplôme de niveau 5 (BAC+2), inscrit au Répertoire National de la Certification Professionnelle RNCP n°37674. Cette certification est délivrée par le Ministère du Travail du plein emploi et de l’insertion
Vous pouvez suivre ce bloc de formation indépendamment, ou enchaîner à la suite du bloc de formation “développeur front-end”, dans ce cas, vous obtiendrez une formation de développeur Fullstack !
Qu’est-ce que le Fullstack ?
Définition et rôle
Et last but not least comme disent nos voisins britanniques, passons au dev Fullstack. Si on ressort notre dico Harrap’s qui prenait la poussière tout en haut de l’étagère depuis les cours de première, on trouve que le terme fullstack se traduit littéralement par “toutes les couches”. Le développeur Fullstack est donc un dev qui maîtrise toutes les « couches » du développement : à la fois le Front-end et le Back-end.
C’est un profil polyvalent capable de travailler sur l’ensemble de la pile technologique d’une application web. Il peut suivre un projet de A à Z, de la conception de l’interface utilisateur jusqu’à la mise en production sur les serveurs. Cette polyvalence est particulièrement appréciée dans les startups et les petites équipes où la flexibilité est essentielle.
Compétences techniques requises
Un développeur Fullstack doit donc combiner les compétences des deux mondes :
- Technologies Front-end : HTML, CSS, JavaScript et frameworks associés
- Technologies Back-end : Au moins un langage serveur et ses frameworks
- Bases de données : Conception, requêtes et optimisation
- Architecture applicative : Comprendre comment toutes les pièces s’assemblent
- Déploiement : Mise en production, CI/CD, gestion des environnements
- Méthodologies agiles : Pour gérer efficacement les projets de bout en bout
La difficulté réside dans la maîtrise d’un spectre large de technologies, souvent au prix d’une spécialisation moins profonde dans chaque domaine.
Exemple concret : Comment fonctionne le Fullstack ?
Un développeur Fullstack construit à la fois la vitrine du magasin (Front-end) et la logistique de gestion des commandes (Back-end). Sur notre site e-commerce, il peut travailler sur :
- L’interface utilisateur et l’expérience d’achat
- Le système d’authentification des utilisateurs
- La gestion du panier et du processus de commande
- L’intégration des paiements
- L’optimisation des performances globales
Cette vision d’ensemble lui permet d’anticiper les problèmes et de créer des solutions cohérentes.
Salaire et opportunités
Grâce à leur polyvalence, les développeurs Fullstack sont souvent mieux rémunérés :

L’évolution vers des postes de Lead Developer, Tech Lead ou CTO est naturelle pour les Fullstack qui ont une vision globale des projets. Ce profil est particulièrement recherché dans les startups et les entreprises en pleine transformation numérique.
Formation
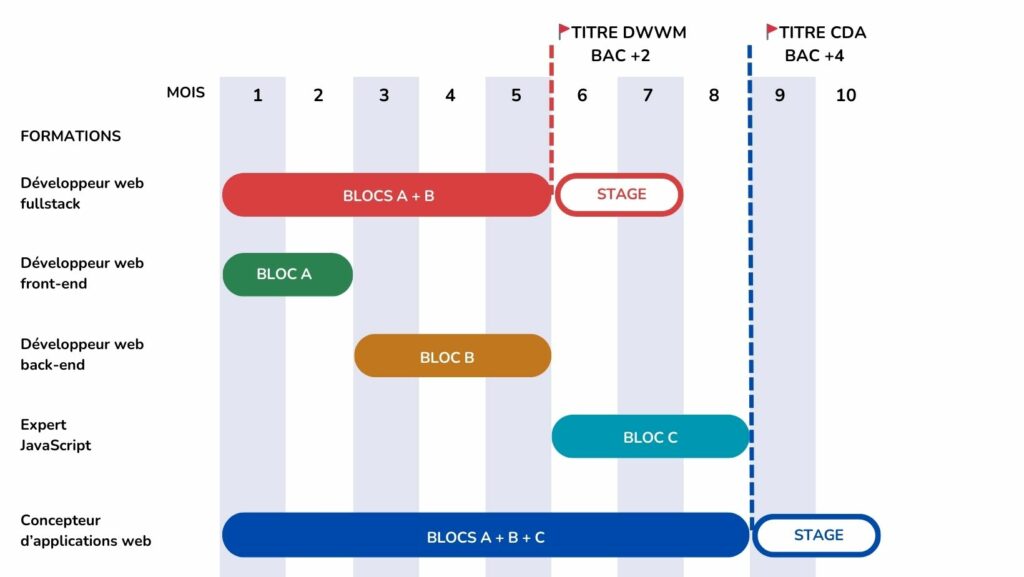
Si vous avez bien suivi nos explications précédentes, la formation Développeur web Fullstack est donc la combinaison du bloc de formation Front-end et du bloc de formation Back-end. Elle dure 7 mois, à savoir 5 mois de formation et 2 mois de stage. Attendez, on a même préparé un visuel qui devrait rendre cette histoire de blocs nettement plus claire :

Pendant la formation, vous apprendrez à maîtriser les langages et outils essentiels du développement web : HTML, CSS, JavaScript, React, Node.js, Git, et GitHub. Vous acquerrez des compétences en front-end et back-end, en développement de bases de données, en sécurité web, et en déploiement d’applications web. La formation inclut également des projets pratiques pour renforcer vos compétences techniques et professionnelles.
Les objectifs de la formation sont de vous fournir les compétences techniques nécessaires pour devenir un développeur web compétent, capable de créer et de maintenir des sites et des applications web. La formation vise également à améliorer votre employabilité en développant un portfolio de projets réels.
Il est possible de s’inscrire sans compétences techniques préalables. La formation est conçue pour accueillir des débutants et les accompagner dans l’apprentissage des bases de la programmation et du développement web. Des tests d’aptitude et une évaluation de la motivation seront réalisés pour s’assurer de votre capacité à suivre le programme.
À l’issue de la formation, vous pourrez passer le titre Professionnel Développeur Web et Web Mobile niveau 5 (équivalent à un diplôme bac+2) inscrit au RNCP n°37674. Cette certification est délivrée par le Ministère du Travail, du plein emploi et de l’insertion
Mais alors comment choisir entre Frontend, Backend et Fullstack ?
Quel type de développeur êtes-vous ?
Ce qui doit guider votre choix, ce sont surtout vos préférences personnelles et vos points forts :
Si vous aimez la créativité et le design → Front-end
Vous avez un bon sens esthétique, vous aimez créer des interfaces visuellement attrayantes et vous vous souciez de l’expérience utilisateur ? Le Frontend pourrait vous convenir parfaitement. Ce domaine allie créativité et technique, avec un résultat immédiatement visible.
Si vous préférez la logique et les algorithmes → Back-end
Vous êtes à l’aise avec les concepts abstraits, vous aimez résoudre des problèmes complexes et vous êtes méthodique ? Le Backend est fait pour vous. Ce domaine demande rigueur et logique pour concevoir des systèmes robustes et performants.
Si vous aimez tout faire et toucher à tout → Fullstack
Vous êtes curieux, polyvalent et vous préférez avoir une vision d’ensemble des projets ? La voie Fullstack pourrait vous convenir. Cette approche vous permet de comprendre tous les aspects du développement web et d’être autonome sur des projets complets.
Conclusion
Choisir entre Front-end, Back-end et Fullstack dépend avant tout de vos affinités personnelles, de vos objectifs de carrière et de votre façon d’apprendre. N’oubliez pas que ces frontières deviennent de plus en plus perméables avec l’évolution des technologies et des méthodologies de travail.
Quelle que soit votre spécialisation, le secteur du développement web offre d’excellentes perspectives d’emploi et d’évolution. L’essentiel est de rester curieux et de continuer à se former tout au long de sa carrière.
Vous avez une idée plus claire de votre futur en développement web ? Découvrez nos formations spécialisées et lancez-vous dès aujourd’hui !