💔 1 : Tu peux oublier le “par cœur”
Beaucoup de futurs développeurs web veulent directement se lancer à corps perdu dans la dernière techno du moment. Selon nous, c’est le meilleur moyen de se planter, voire d’être complètement dégoûté du métier.
Les technos, c’est secondaire, ça ne sert à rien de se jeter sur une lib hypée avant de connaître les fondamentaux.
Alexis, développeur web et formateur O’clock.
Abandonne tout de suite l’idée de vouloir tout connaître par cœur, comme tu le faisais au lycée. Dans le monde du numérique, il y a bien trop de choses à savoir. Dis-toi que ce que tu utiliseras chaque jour dans le métier de développeur web finira par rentrer tout seul, et pour ce qui est à utiliser “ponctuellement”, il y a de la doc pour ça.
Ce qui compte réellement, c’est la méthode et le chemin à emprunter pour arriver au résultat voulu, plus que le résultat en lui-même.
Le plus important, c’est de comprendre rapidement comment :
- Formuler un objectif.
- Décomposer un plan d’action pour le résoudre.
- Avancer par étapes en testant régulièrement ce qui fonctionne et ne fonctionne pas.
- Faire des recherches de façon efficace.
- Lire les erreurs et les comprendre.
Ce sont toutes ces choses qui te permettront de devenir un véritable développeur web, et non un code que tu peux réécrire sur du papier en fermant les yeux.
🔎 2 : Savoir utiliser correctement un moteur de recherche peut TOUT changer
Quand on devient développeur web, une bonne partie de notre quotidien consiste à résoudre des problèmes auxquels on ne connaît pas forcément la solution. Et pour trouver rapidement ce que l’on cherche, il vaut mieux savoir comment s’y prendre. Parce que non, il ne suffit pas d’écrire “simplement” sa question sur Google pour avoir la bonne réponse. Il y a divers techniques à connaître, qu’Adrien, tuteur O’clock, t’enseigne en détails dans l’article : Moteur de recherche : quelques astuces pour trouver tout ce que vous cherchez.
Mais le moteur de recherche sera loin d’être ton unique allié dans le monde palpitant du développement…
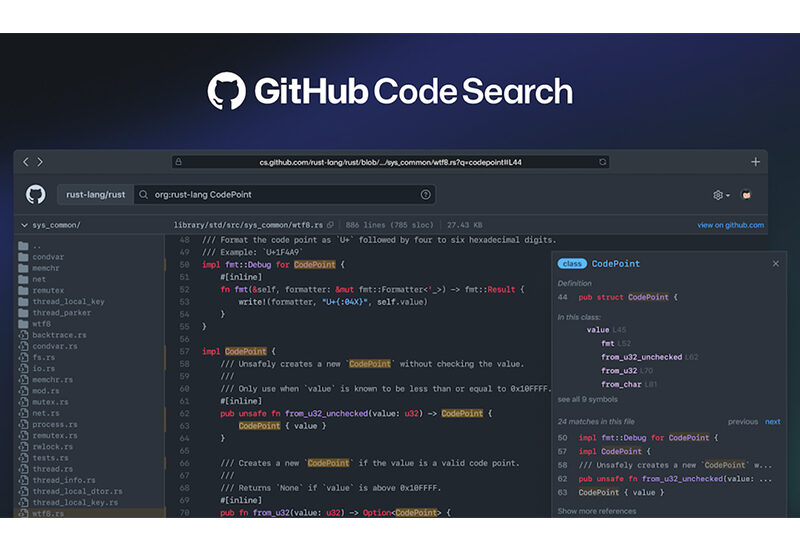
🤝 3 : GitHub va devenir ton meilleur ami
Bon, avant d’aller plus loin, on tient à le préciser : il existe d’autres plateformes semblables à GitHub. Mais on tenait à prendre la plus populaire dans le milieu du développement web en exemple.
L’un des grands avantages du développement web, c’est qu’il favorise le libre partage des connaissances, et GitHub en est l’exemple parfait. Une gigantesque communauté provenant de tous horizons y partage quotidiennement ses projets, ainsi que ses codes. Et ça, quand on débute dans le milieu, c’est une véritable mine d’or ! Pour vous guidez, on a d’ailleurs écrit un Tuto GitHub et comment utiliser GitHub pour vos portfolios professionnels.

⌛4 : Tu risques de sous-estimer ton temps de travail
Ça, on aurait vraiment aimé le savoir avant de se lancer dans le métier, on aurait économisé quelques gouttes de sueur sur le front*…
Par exemple, si l’on te demande d’implémenter une “toute petite fonctionnalité de rien du tout” sur une application, et que tu réponds : “Pas de souci, vous l’aurez dans quelques heures !”. Et qu’une fois les deux mains dans le code, tu te rends compte qu’il faut restructurer toute une partie de l’app’ pour que cette “petite modif” demandée fonctionne : les heures peuvent vite se transformer en jours. Et c’est la panique assurée.
Si tu ne prends pas le temps de bien te poser sur le projet, en analysant correctement ce que tu vas devoir réaliser, et dans quelles conditions tu vas le faire ; ce genre de situation risque de t’arriver pas mal de fois.
*et sur le back aussi. Désolé, on n’a pas pu s’en empêcher…
🔑 5 : La simplicité, c’est la clé
Quand on débute dans le développement web, on a tendance à écrire BEAUCOUP trop de lignes de code. Et même s’il est essentiel de savoir écrire du code “sophistiqué”, il est tout aussi important (voire plus encore) de penser à ses collègues, qui vont devoir le lire ce code.
Alors, un conseil : va droit à l’essentiel, et ne te complexifie pas la tâche, ni celle des autres. Dans le milieu, on utilise beaucoup l’expression “KISS” (Keep It So Simple), ce qui veut dire : “Ne complique pas tout !”. Ce qui nous amène à la sixième chose à absolument savoir…
🎡 6 : La roue existe déjà, pourquoi la réinventer ?
Comme on le disait plus haut ; de nombreux codes sont disponibles en libre-service sur différentes plateformes, comme GitHub, par exemple. Alors, à quoi bon passer des heures à essayer de recréer une fonctionnalité qui existe déjà ? Et si jamais tu veux quelque chose de plus original, précis, … : libre à toi de modifier certaines parties et d’y ajouter des fonctionnalités supplémentaires.
En tous cas, avant de te lancer dans une création, on te conseille vivement d’aller faire un tour sur GitHub : il existe probablement déjà une bibliothèque pour la fonctionnalité que tu veux développer. 😉
😳 7 : Tes premiers codes te feront honte
Plus tu vas avancer dans le métier de développeur web, plus tu vas te rendre compte qu’il y a pas mal de fois où tu aurais pu faire beaucoup plus simple, efficace… (et oui, on en revient à l’importance de la simplicité). Et ce constat, il est encore plus flagrant quand on retombe sur un vieux bout de code.
Alors, si jamais tu deviens tout #FF0000, à la vue de tes premiers codes, ne t’en fais pas, c’est tout à fait normal. Et c’est même plutôt bon signe, ça veut dire que tu évolues ! Tu ne te préoccupes plus uniquement du fait que ton code fonctionne, mais bien qu’il soit le plus lisible et efficace possible, et ça, c’est un bel avancement… 👌
⚒️ 8 : Comprendre son code et maîtriser les outils de débogage est essentiel dans ce métier
Trouver les bugs dans son code, ça peut prendre pas mal de temps, surtout quand on ne sait pas exactement où, quoi, ni même comment chercher.
Pour trouver rapidement le problème, il faut d’abord prendre le temps de comprendre réellement comment fonctionne son code, et apprendre à bien maîtriser les outils de débogage.
L’astuce, c’est que si tu perds le contrôle sur ton code, tu vas pouvoir le reprendre en visualisant tes valeurs et constater les décalages par rapport à ce que tu attendais. Ainsi console.log, debugger, var_dump et autres vont devenir tes meilleurs alliés.
Alexis, développeur web et formateur O’clock.

🔎 9 : L’IDE est un choix important
On n’est pas chez “Ollivander” ici, ce n’est pas l’IDE qui choisit son développeur, mais bien l’inverse, et il vaut mieux prendre le temps de bien comparer si l’on ne veut pas le regretter plus tard…
Déjà, un IDE, c’est quoi exactement ?
Un IDE, c’est un “environnement de développement intégré”. Il s’agit d’un logiciel de création d’application qui va rassembler les outils de développement que tu vas utiliser le plus souvent, dans une seule interface graphique. On y retrouve fréquemment :
- Un éditeur de code.
- Des utilitaires d’automatisation de version locale.
- Un debogeur
- …
Bref, tout ce dont tu vas avoir besoin au quotidien pour mener à bien tes projets. Des IDE, il en existe un paquet, des payants ainsi que des gratuits. Et en fonction du choix que tu feras, ton métier pourrait bien devenir plus simple, ou plus compliqué.
Bon, en général, il faut se l’avouer, ça devrait bien te simplifier la vie. Par exemple, tu vas pouvoir trouver des outils comme emmet, ou configurer tes propres snippets pour n’importe quel langage. L’idée est à chaque fois la même : pouvoir te concentrer sur ce que tu veux écrire, et laisser ton IDE te faire gagner du temps pour retrouver comment l’écrire. T’évitant ainsi pas mal de soucis de syntaxe.
💪 10 : Utiliser le terminal peut te faire gagner en efficacité, il ne faut pas en avoir peur
Quand on débute dans le monde du développement web, on a souvent l’habitude d’interagir avec son ordinateur en “mode graphique”, en d’autres termes : en utilisant la souris pour effectuer certaines actions. Or, il existe une autre manière d’interagir avec son ordinateur : le mode “texte”, aussi appelé “terminal” ou même “CLI” en anglais.
Ça peut faire peur quand on n’a pas l’habitude, mais le fait de réussir à maîtriser les lignes de commandes sur le terminal peut te faire gagner en efficacité, et s’avérer très utile si tu as besoin d’utiliser un ordinateur à distance. Si l’on te demande d’administrer un serveur web, par exemple, tu seras bien content de t’y être mis…
🙅♂️ 11 : Faire de la veille n’est pas une option
Le monde de la tech est en perpétuelle évolution, et pour se faire une place en tant que développeur web, la veille n’est clairement pas une option, c’est même une nécessité absolue ! Et il faut le faire en permanence. Une nouvelle techno peut en replacer une autre, une vérité peut rapidement changer… Et si l’on ne se tient pas informé des évolutions, on peut rapidement être dépassé. Lire régulièrement de la documentation technique, ou encore regarder des retours d’expériences d’autres développeurs doivent faire partie de tes missions, au même titre que coder, par exemple.
🔎 12 : Un emploi ne se trouve pas en claquant des doigts
Alors, oui, le milieu de la tech est porteur, en constante évolution, et il y a du travail. Mais non, on ne trouve pas un emploi en traversant la rue, désolé Manu…
Trouver un emploi dans le développement web, comme dans la plupart des métiers d’ailleurs, c’est un long périple : il faut s’accrocher, rester motivé, et écouter les conseils de ceux qui exercent ce métier, ainsi que de ceux qui y forment. Et surtout, il faut être acteur de sa recherche, en étant organisé, rigoureux…
Bon, après, il arrive que l’on trouve très rapidement, voire très très rapidement, comme Léa :
J’ai trouvé mon entreprise avant même de commencer ma formation.
Léa, ancienne apprenante O’clock en POEI.

Mais, garde bien en tête que trouver un boulot, c’est un boulot !







