L'école Tech
Boostée à L'IA,
où que vous soyez !
Chez O'clock, nous avons imaginé l'école de demain : des formations tech d'excellence, amplifiées par l'IA et accessibles à tous. Financées jusqu'à 100%, nos formations sont votre tremplin vers une nouvelle vie professionnelle. Le tout, sans même avoir à bouger de chez vous grâce au full remote. Alors, prêts à construire votre avenir dans la tech ?
7501 alumni depuis 2017*
4,5/5 de satisfaction
Jusqu'à 100% financé
* Entrées en formation cumulées au 15/01/2025



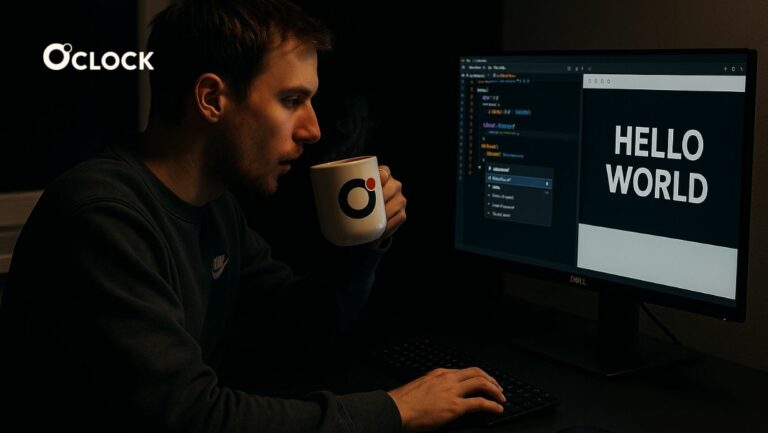
Développeur Web
Augmenté par l'IA
Apprenez à coder avec les meilleures technologies du moment. Maîtrisez les bases, développez vos projets, et boostez vos compétences grâce à l’IA.
Non, elle ne codera pas à votre place – mais elle deviendra votre plus fidèle alliée dans la quête du code parfait.
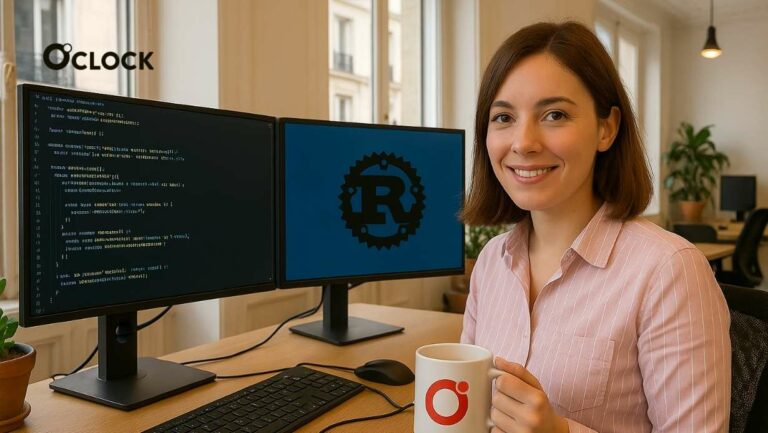
INFRASTRUCTURES &
CYBERSECURITé
Protégez, sécurisez, innovez. O’clock vous donne les clés pour devenir un expert en infrastructures réseau et cybersécurité.
Et oui, cela inclut la capacité à expliquer à votre grand-mère pourquoi « 123456 » n’est pas un mot de passe acceptable.
WEBDESIGN
UX UI
Concevez des interfaces modernes et intuitives. Alliez design et performance pour offrir des expériences utilisateur exceptionnelles.
Parce que le design n’est pas qu’une question de jolis boutons (mais avouons-le, on aime ça quand c’est joli)
Plus de 7500 étudiants ont choisi d'apprendre la tech avec O'clock pour...
Le live en full remote
Qui a dit qu'on ne pouvait pas coder comme un pro en pantoufles ? Chez O'clock, on est Full Remote depuis presque 10 ans ! Apprenez en direct chez nous, depuis chez vous grâce au téléprésentiel. C'est le meilleur des deux mondes : le confort de chez vous allié à l'intensité d'une vraie classe !
Les profs passionnés
Notre équipe pédagogique est constituée de passionnés qui ont choisi la voie de la transmission. Ils maîtrisent leur art sur le bout des doigts et adorent partager leurs secrets de fabrique. Leur mission ? Transformer des "mais j'y comprends rien !" en "aaaaah, mais c'est simple en fait !"
L'accompagnement aux petits soins
Dossier de financement ? Certification ? Administration ? Notre équipe est là à chaque étape, prête à dégainer la solution qu'il vous faut pour que vous puissiez vous concentrer sur l'essentiel : devenir un professionnel de la tech !
La pratique, la pratique, la pratique...
La méthode O’clock n’est pas une formule magique : on code, on teste, on casse (oups), on répare et on recommence ! Des projets et des challenges en pagaille pour transformer la théorie en pratique : c'est comme ça qu'on forge les pros de la tech !




Développez vos compétences
grâce à des formations
jusqu'à 100% financées 💸
Nos experts sont là pour vous aider à naviguer entre les acronymes barbares et vous orienter vers le dispositif le mieux adapté à votre situation. Vous pourrez ainsi financer jusqu’à 100% de votre formation, alors n’hésitez pas !
Apprenez la tech et décuplez votre efficacité grâce à l’IA 🤖 !
Considérez-la comme votre bibliothécaire personnel, légèrement facétieux mais ô combien pertinent.


Prêt à révéler votre potentiel tech ? Passez notre test gratuit et découvrez votre voie.
Ne passez pas à côté de votre avenir ! Apprendre à coder, maitriser le design ou comprendre la cybersécurité, ce sont autant de compétences d'avenir qui vous permettront de réaliser vos projets.
Que vous souhaitiez trouver un emploi dans le secteur de la tech, devenir freelance ou même fonder la prochaine licorne de la tech, l’école O'clock est votre première étape !
Rejoignez une communauté d'entraide et d’experts pour construire votre projet de formation

Une fois le test réussi, vous accédez à notre plateforme collaborative où une équipe bienveillante vous attend pour vous accompagner dans votre projet ! Ainsi qu’une sympathique communauté. Et des GIFs. Beaucoup de GIFs…
Commencez votre nouvelle vie avec nous
Tout est en ordre, vous pouvez commencer votre aventure et rejoindre votre promo ! Nos experts passionnés sont là pour vous accompagner à chaque étape, alors à vous la conquête de la tech et de l'IA depuis chez vous !
Ils ont recruté
nos alumni
PLUS DE 7500 ALUMNI ONT CHANGE
DE VIE AVEC O'CLOCK 🚀💪
“O’clock permet vraiment d’apprendre à apprendre. Et ça, c’est le plus important pour avancer dans le milieu de la tech.”
« Dans notre promo, on vient tous d’horizons professionnels complètement différents, c’est super enrichissant. Il y a énormément d’entraide aussi bien technique que morale. Et puis, travailler autant ensemble comme on le fait, je trouve que ça nous prépare bien à la réalité du terrain. »
“Une super pédagogie au service d’un apprentissage rapide en full remote, le rêve ! C’est super intense, ça va vite, il faut s’accrocher mais au final on apprend super rapidement.”
ECHANGEONS
SUR VOTRE AVENIR !