👨🏫 Contextualisation
Avant de se lancer à corps perdu dans les Refs, on va poser le contexte, histoire de bien comprendre la suite. Et nous allons commencer par parler de programmation…
La Programmation impérative
Dans la plupart des langages et technos qu’on utilise, on fait ce qu’on appelle de la programmation impérative.
Explication :
Dans une programmation impérative, notre code contient tous les ordres sur COMMENT doit se comporter notre application.
Exemple :
“Récupère les éléments du DOM, ensuite affiche les résultats que tu auras trouvés… ”
La Programmation déclarative
Avec React, on procède différemment que dans la plupart des langages et technos, on fait de la programmation déclarative.
Explication :
On décrit le QUOI plutôt que le COMMENT.
Exemple :
“Le dark Mode est désactivé, affiche-toi en prenant en compte l’état du dark Mode… ”
🙋♂️ Une question ?
Mais du coup comment ça se fait qu’on a des applications réactives qui mettent à jour leur UI sans qu’on ait besoin de programmer en impératif ?
Vous, en lisant ce qu’on vient de dire.
Pour y répondre, on va vous parler du DOM…
Le DOM
Dans une application React, le DOM est géré par les librairies React et React-DOM. En d’autres termes, on a plus besoin de le faire à la main à coup de getElementById(), textContent, addEventListener() et autres joyeusetés.
Tout ça sera mis sous le capot et géré en interne et de manière intelligente !
React & React-Dom vont même jusqu’à rafraîchir nos composants d’UI dès qu’ils reçoivent une nouvelle “props”, ou si son “state” est amené à changer. On vous passe les détails hein ! Mais globalement, c’est ça.
Toute la partie impérative est donc cachée dans le code de React, on n’a plus besoin d’en faire !
🙋♂️ Une question ?
Mais, du coup, si l’on a besoin de modifier un élément de manière impérative, on fait comment ?
Toujours vous.
C’est là que les Refs entrent en jeu !
Le hook useRef
Dans l’exécution habituelle de React, les “props” et les mises à jour du “state” sont les manières qu’on a de rendre nos composants réactifs. Mais il se peut que dans certains cas particuliers, on ait besoin de modifier un élément de manière impérative. Et React nous a prévu quelque chose pour ça ! : les “Refs” !
Exemple :
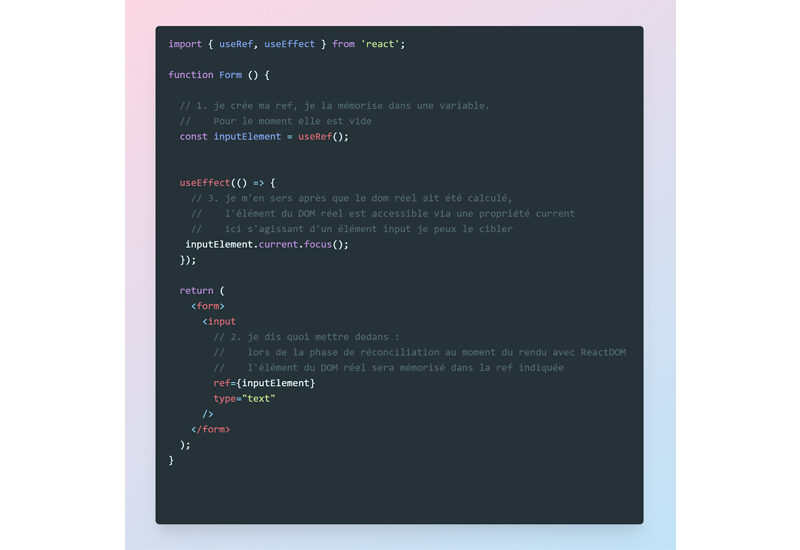
On a un composant pour un formulaire et on veut placer le “focus” sur “l’input” au moment où ce composant est affiché. Dans ce cas, l’utilisation d’un “state” ou d’une “props” ne semble pas vraiment appropriée… On va être obligé de récupérer l’input pour lui placer le focus !
Il y a 3 étapes pour atteindre cet objectif :
- Créer la ref vide dans un premier temps grâce au hook “useRef”.
- Spécifier ce qu’on va mettre dedans.
- S’en servir au bon moment !
Exemple de code :

En résumé :
avec React, on essaye au maximum d’éviter d’utiliser la programmation impérative (et donc d’aller manipuler le DOM directement). Cependant, il y a des cas où on sera obligé de le faire, notamment pour des effets particuliers comme le fait de mettre le focus sur un input de formulaire, la lecture de média ou encore la sélection de texte. Pour ça, React nous fournir le hook : “useRef”