C’EST QUOI UNE DÉMO DES PROJETS ?
Avant de rentrer dans le vif du sujet, on va mettre de côté le vif et on va s’attarder sur le sujet : les démos de projets.
Chaque promotion termine sa formation par ce que l’on appelle « l’apothéose », à savoir un mois entièrement consacré à la réalisation d’un projet mobilisant toutes les compétences des étudiants, acquises à la sueur de leur front (et du back aussi krkrkr).
Pour ce faire, vont se former des petits groupes de 4 ou 5 étudiants qui auront chacun un rôle attitré. Les membres du groupe vont bosser conjointement sur un projet de leur choix. L’intérêt étant de constituer des groupes hétéroclites pour couvrir toutes les parties du projet (back, front, gestion etc.).
Cette période de la formation est avant tout une aubaine pour que les étudiants puissent exprimer pleinement leur potentiel, leurs aptitudes et leur créativité dans une totale autonomie. En effet, les profs interviennent uniquement pour suivre l’avancement des projets et prodiguer quelques conseils. Mais sinon, nada : les étudiants doivent se dépatouiller tous seuls.
Une fois ce mois achevé, chaque groupe doit présenter son projet pendant les fameuses démos de projets, retransmises en direct sur nos réseaux sociaux. L’occasion pour tous les curieux, recruteurs et futurs étudiants de l’école O’clock de constater le niveau des étudiants de l’école à travers leurs projets.
Aujourd’hui, on va faire le récap’ des projets de la promotion Rocket, en commençant par le premier groupe : Rocket Red.
LES PROJETS ROCKET RED
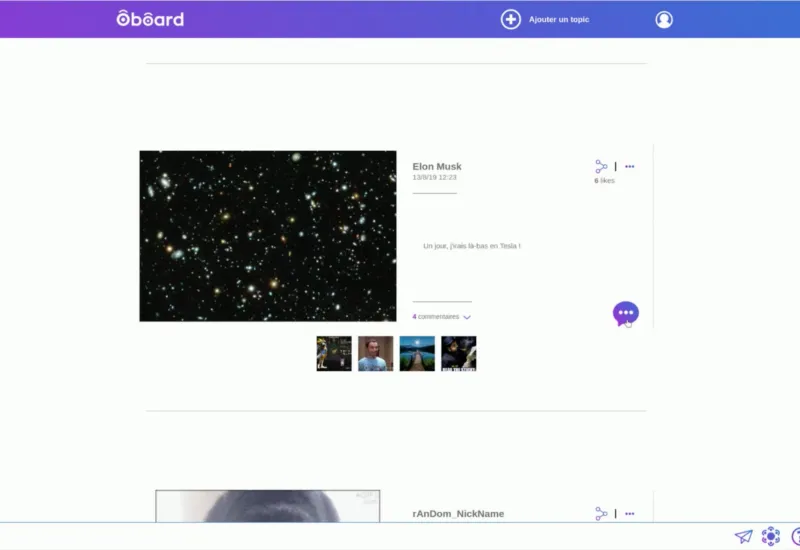
Image-Board
Pour le premier lancement, c’est un groupe full React qui nous présente son propre réseau social de GIF et images en tout genre. A l’initiative de ce projet, Gilles, accompagné de Sofyan pour le front et Eva et Thibault pour le back.

On publie, on ouvre une discussion, on commente, on se balade dans le catalogue d’images, on fait remonter les images éphémères par le nombre de réactions … En bref, ça fourmille de fonctionnalités et de possibilités. En passant par des photos de Michel Drucker et un GIF de chat qui éternue, cette fine équipe a pensé son projet en mobile first, le tout est responsive sur n’importe quel autre appareil (vous allez prendre l’habitude au fil des récap’). Pour le back, du Node JS découvert à l’occasion du projet, du NoSQL et quelques frameworks. Du courage ou de la folie : on hésite encore.

? Technos utilisées : React
? Présentation de Image-Board : https://youtu.be/cB7edLb5Rjo?t=365
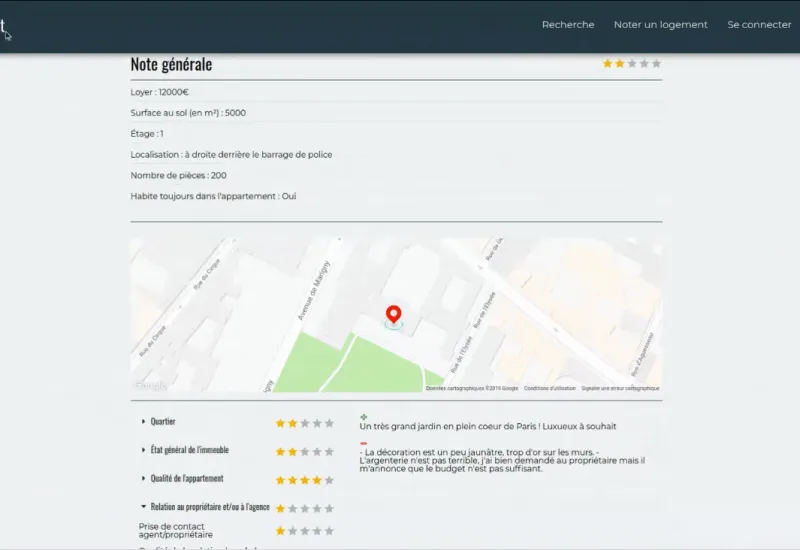
Rate My Rent
Un Trustipilot de la location d’appartements ? Laissez-nous 30 jours, 4 étudiants fraîchement formés à Symfony et React et … rien d’autre. Ça suffit pour avoir un site propre, fonctionnel et complet apparemment. Pour ce second projet, Alexandre – Lead dev back, Johann – Product owner, Maxime – Product manager et Lead dev front et enfin Camille – Git et Beer Master (PS : pour le second titre pas besoin de formation de 5 mois.)
Voici donc une plateforme communautaire pour noter les appartement loués ou visités selon des critères : loyer, surface, étage, quartier, état de l’immeuble, relation propriétaire / agence, luminosité … De quoi laisser un avis très complet. Si on recherche un logement dans une ville spécifique, une carte est générée.

Pour contrôler les avis et les abus (rien à voir avec le titre de Beer Master), un back office « codé à la mano » comme disent les devs. L’administrateur peut, dans cette première version, supprimer les avis jugés abusifs ou pas assez complets. Le front et l’API sont codés à la main aussi, l’application est en HTTPS pour sécuriser toutes les données, passage par le JWT lors de la connexion pour toujours plus de sécurité. Pour terminer en beauté, ils sont fans de Denis Brogniart. C’est gratuit.

? Technos utilisées : Symfony et React
? Présentation de Rate My Rent :
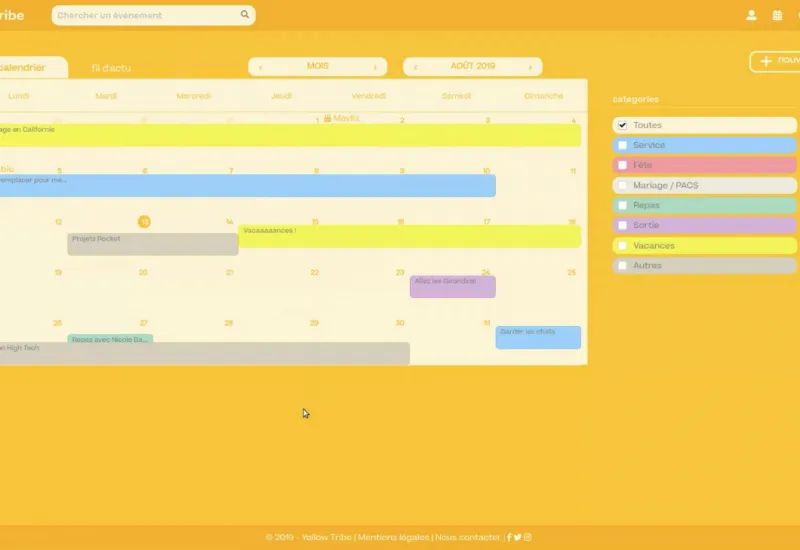
Yellow Tribe
C’est un trio qui prend la suite des présentations pour présenter leur interface pleine de bonne humeur avec Florence – Product owner et à l’initiative du projet, Solenne – Lead dev back et Julien – Lead dev front.
Yellow Tribe permet à des familles, groupes d’amis ou toute autre tribu d’avoir accès à un planning partagé. Le site permet aux parents de renseigner les principaux évènements familiaux (vacances, spectacle du petit dernier, visites…) et aux proches de s’organiser. C’est pratique pour garder Mémé ou encore prévoir un repas avec notre chère Nicole. L’interface est très facile d’utilisation, bien pensé pour Mémé donc.

Côté technique, l’API est codée à la main, les pages sont en Symfo (formulaire, authentification, encodage du mot de passe). Pour l’intégration, du Bootstrap et une bonne dose de CSS survitaminé pour le front … le tout avec des photos de chats chauves, poilus et à chapeaux … Pour les voir, c’est jaune et c’est en ligne pour la démo en live !

? Technos utilisées : Symfony et React
? Présentation de Yellow Tribe : https://youtu.be/cB7edLb5Rjo?t=1534
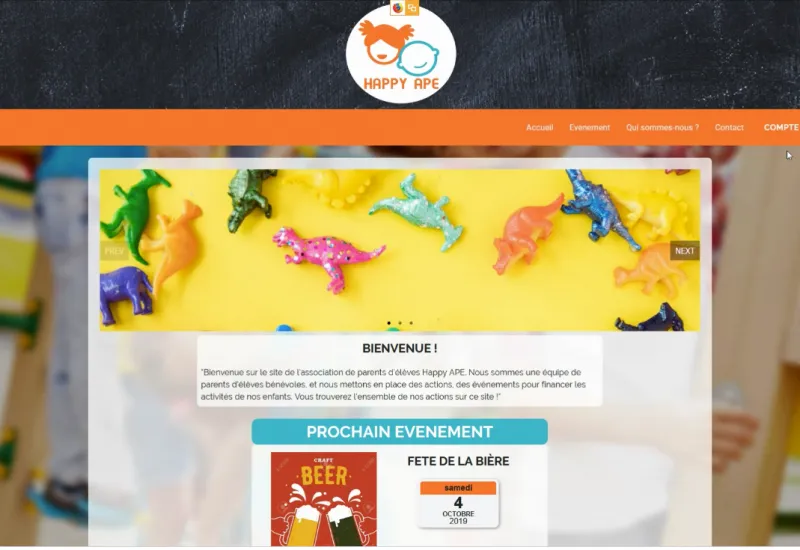
Happy APE
Encore un site qui parle aux familles et cette fois, on s’adresse directement aux parents pour le bonheur des enfants. A l’origine de ce projet, Fabrice (aka Fabrice sous-sous), investit dans une association de parents d’élève (un APE) qui a pour objectif de récolter de l’argent pour financer toutes les activités culturelles et sportives qui ne sont pas au programme scolaire.
Pour communiquer sur son actualité et faciliter les échanges entre les parents d’élèves adhérents, Maria – Project manager et dev back et Alex – Lead dev back ainsi que Thomas – Réfèrent technique et dev front et enfin Fabrice – Lead dev front ont monté ce site de A à Z, guidés par les lumières de Thomas et son expérience.

On s’y connecte en tant que parent d’élève ou administrateur, on y partage l’actualité de l’école et de l’association, on peut y télécharger les bons pour les pièces de théâtre, on partage dans une galerie les photos des évènements, accessibles seulement aux parents d’élèves … À l’avenir, ils ont le projet d’un calendrier d’évènements, des répartitions de tâches entre les parents d’élèves et plein d’autres petites fonctionnalités pour faciliter la vie associative.
L’interface du back pour l’administrateur est en React via API Platform, une bonne solution pour le back et front. Dans le moteur de l’engin, un Bundle Redux Axios Middleware pour gérer les nombreuses données. Les parents sont contents, le site est bien réalisé, complet, utile, responsive et en ligne : https://isodev.ovh
Pour en rajouter une couche : ils sont sympas et donnent des conseils pour les projets pendant le live.

? Technos utilisées : Symfony et React
? Présentation de Happy APE (et conseils de l’équipe) : https://youtu.be/cB7edLb5Rjo?t=2606
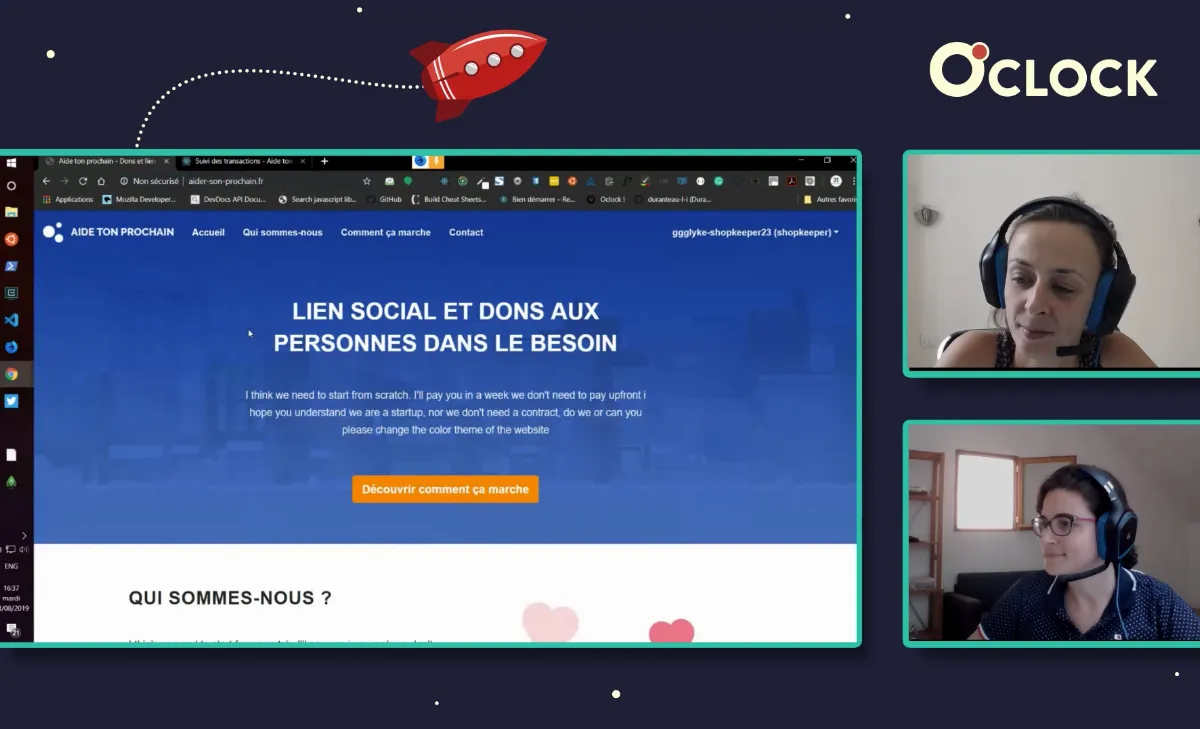
Aider son prochain
Les étudiants qui ont le cœur sur la main, il y en a d’autres chez Rocket. Pour contrer notre vieux tonton qui dit que « Internet ça rend les jeunes débiles, ils ne savent plus parler ailleurs que sur Face de bouc » (on vous l’accorde, c’est un tonton cliché), la prochaine équipe présente un projet qui utilise la technologie pour aider ceux dans le besoin. Les gros coeurs derrière ce gros projet ? Ludovic, Thomas, Guillaume et Gregory.

L’idée est de permettre à tout le monde d’offrir un café ou un repas à une personne dans le besoin, dans un réseau de commerçants partenaires et le tout facilement. Pour cela, lorsqu’on rencontre une personne dans le besoin, le donateur paie directement sur le site. On donne au bénéficiaire un code unique qui lui permettra de bénéficier du don directement chez le prestataire. Il n’est pas obligé de s’inscrire sur le site pour en profiter et le bénéficiaire peut profiter son don à tout moment.
C’était un véritable challenge technique pour cette équipe aussi : le back est fait en Node JS, qu’ils ont dû apprendre à maîtriser au début du projet. Pour le reste de la technique, c’est du full JS: en front, du React et en base de données, du MongoDB.
A l’initiative de Ludovic, leur projet semble s’être déroulé dans cette même optique de « donner » et le partage de connaissances était au cœur de leur démarche.

? Technos utilisées : React
? Présentation de Aider son prochain : https://youtu.be/cB7edLb5Rjo?t=3687